
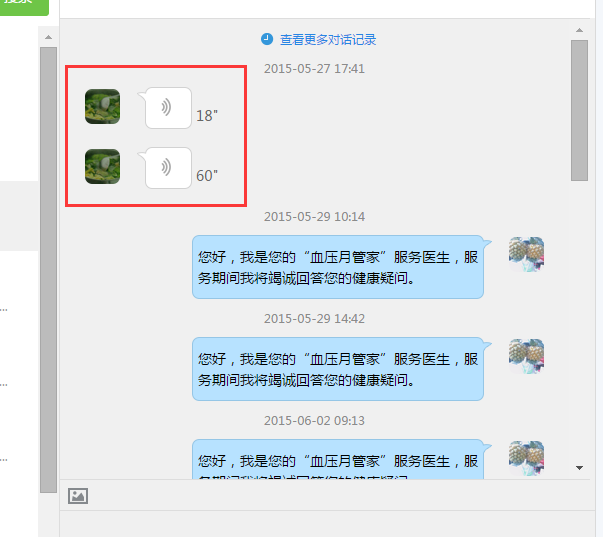
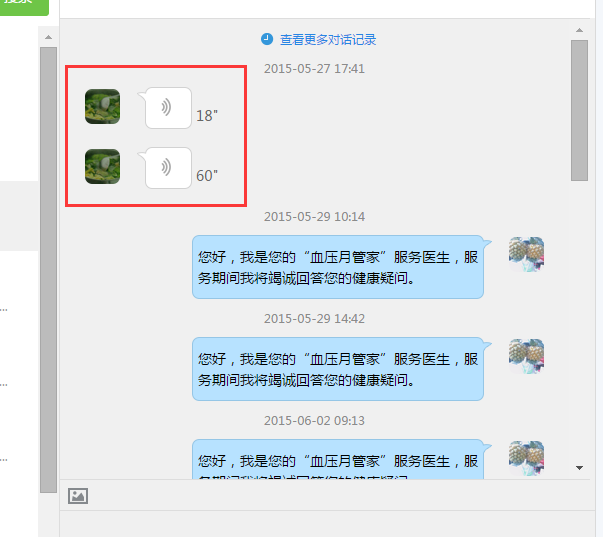
效果如图,目标效果和微信web端一样。
我这边是实现思路是这样的,用audio标签进行控制,样式调好后,把audio的opacity设为0,既透明,然后通过点击audio进行播放语音。
但是实现方式出现了不少问题:在IE上,audio标签在透明后(opacity=0),不能进行点击,其他浏览器都可以; audio标签兼容性又比较差; audio标签只能用ID控制(这个搞了很多,发现标签和类名都不能获取全部的audio进行控制,用ID就可以,但是单个的,实现的效果是要点击其中一个时,停止其它正在播放的)。
所以在这里问问各位大神,大家有更好的实现思路吗? 小弟将感激不尽....

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享