虽然在css版发了同样的贴,但是觉得这个问题也可以通过js设定css的
问题是这样的:
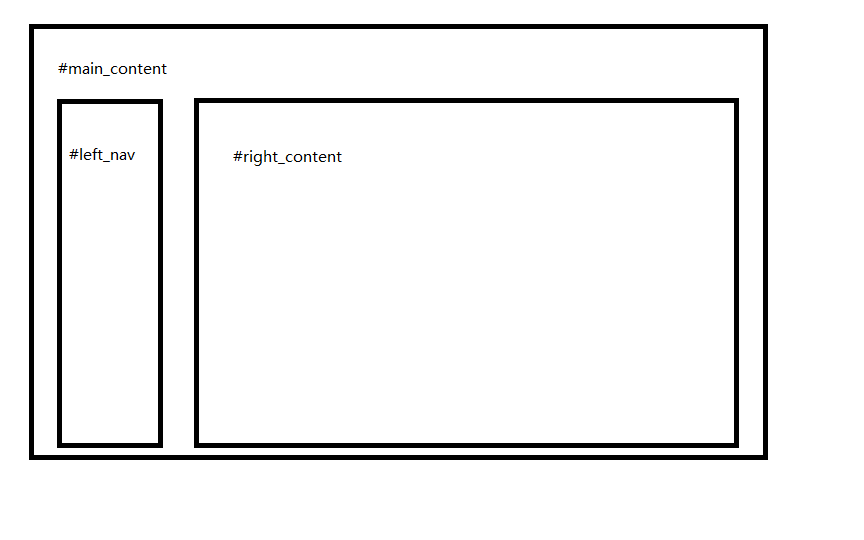
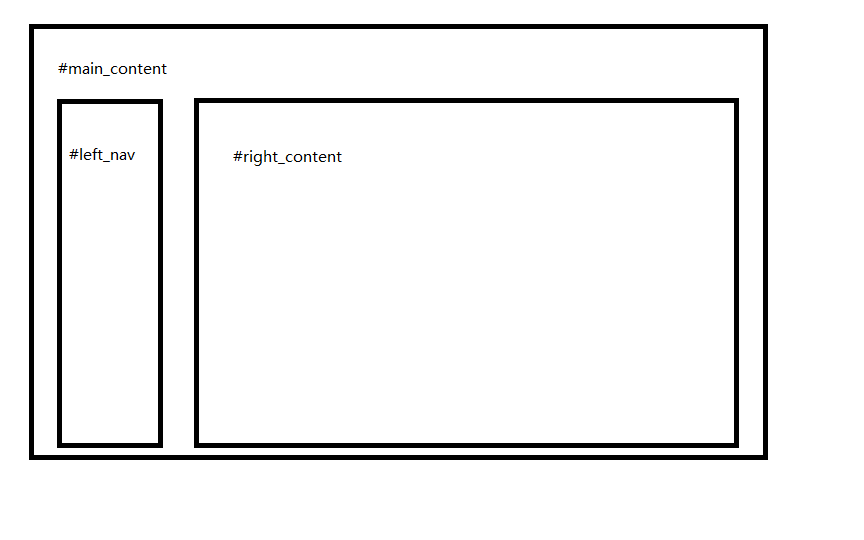
现有demo如下:

#left_nav有移动动作,可以向右移动,要求它移动后要位于#right_content上(#left_nav移动过程中#right_content可以位于当前位置不动),但是不能给#left_nav设定position,也就是说不能使用z-index设置#left_nav与#right_content的层级关系,也不能让#left_nav作为#right_content的父元素,此时,如果还想让#left_nav位于#right_content之上如何实现 ?
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
 用Jq动画吧。。。
用Jq动画吧。。。