87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
var dddd=[
{
"checked": false,
"children": [
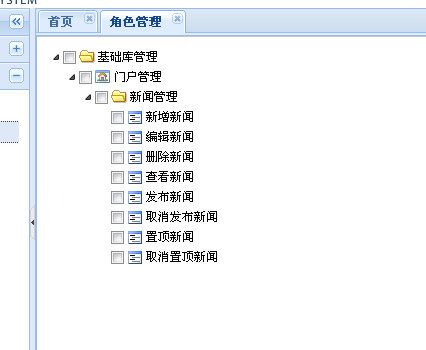
{
"checked": false,
"children": [
{
"checked": false,
"children": [
{
"checked": false,
"id": 1,
"leaf": true,
"menuName": "新增新闻",
"text": "新增新闻"
},
{
"checked": false,
"id": 2,
"leaf": true,
"menuName": "编辑新闻",
"text": "编辑新闻"
},
{
"checked": false,
"id": 3,
"leaf": true,
"menuName": "删除新闻",
"text": "删除新闻"
},
{
"checked": false,
"id": 4,
"leaf": true,
"menuName": "查看新闻",
"text": "查看新闻"
},
{
"checked": false,
"id": 5,
"leaf": true,
"menuName": "发布新闻",
"text": "发布新闻"
},
{
"checked": false,
"id": 6,
"leaf": true,
"menuName": "取消发布新闻",
"text": "取消发布新闻"
},
{
"checked": false,
"id": 7,
"leaf": true,
"menuName": "置顶新闻",
"text": "置顶新闻"
},
{
"checked": false,
"id": 8,
"leaf": true,
"menuName": "取消置顶新闻",
"text": "取消置顶新闻"
}
],
"id": 10,
"menuCode": "PORTAL_NEWS_MNG",
"menuName": "新闻管理",
"text": "新闻管理"
}
],
"iconCls": "custom-icon-user-home",
"id": 9,
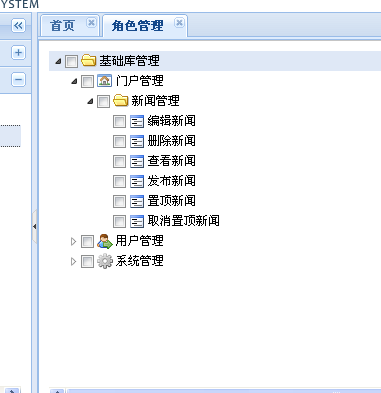
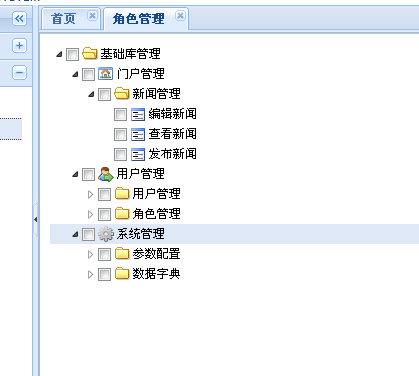
"menuName": "门户管理",
"text": "门户管理"
},
{
"checked": false,
"children": [
{
"checked": false,
"children": [
{
"checked": false,
"id": 9,
"leaf": true,
"menuName": "新增用户",
"text": "新增用户"
},
{
"checked": false,
"id": 10,
"leaf": true,
"menuName": "编辑用户",
"text": "编辑用户"
},
{
"checked": false,
"id": 11,
"leaf": true,
"menuName": "删除用户",
"text": "删除用户"
},
{
"checked": false,
"id": 12,
"leaf": true,
"menuName": "查看用户",
"text": "查看用户"
}
],
"id": 3,
"menuCode": "USER_NOMAL_MNG",
"menuName": "用户管理",
"text": "用户管理"
},
{
"checked": false,
"children": [
{
"checked": false,
"id": 15,
"leaf": true,
"menuName": "添加角色",
"text": "添加角色"
},
{
"checked": false,
"id": 16,
"leaf": true,
"menuName": "编辑角色",
"text": "编辑角色"
},
{
"checked": false,
"id": 17,
"leaf": true,
"menuName": "删除角色",
"text": "删除角色"
},
{
"checked": false,
"id": 20,
"leaf": true,
"menuName": "设置角色人员--删除",
"text": "设置角色人员--删除"
},
{
"checked": false,
"id": 18,
"leaf": true,
"menuName": "设置角色人员--添加",
"text": "设置角色人员--添加"
},
{
"checked": false,
"id": 19,
"leaf": true,
"menuName": "设置角色管理范围",
"text": "设置角色管理范围"
}
],
"id": 11,
"menuCode": "USER_ROLE_MNG",
"menuName": "角色管理",
"text": "角色管理"
}
],
"iconCls": "custom-icon-user-mang",
"id": 1,
"menuName": "用户管理",
"text": "用户管理"
},
{
"checked": false,
"children": [
{
"checked": false,
"children": [
{
"checked": false,
"id": 13,
"leaf": true,
"menuName": "编辑参数配置",
"text": "编辑参数配置"
}
],
"id": 7,
"menuCode": "SYS_PARA_MNG",
"menuName": "参数配置",
"text": "参数配置"
},
{
"checked": false,
"children": [
{
"checked": false,
"id": 14,
"leaf": true,
"menuName": "维护数据字典",
"text": "维护数据字典"
}
],
"id": 8,
"menuCode": "SYS_DATA_MNG",
"menuName": "数据字典",
"text": "数据字典"
}
],
"iconCls": "custom-icon-sys-mang",
"id": 6,
"menuName": "系统管理",
"text": "系统管理"
}
],
"id": -1,
"menuName": "基础库管理",
"text": "基础库管理"
}
];
var tr = Ext.create("Ext.tree.Panel", {
xtype:'treepanel',
bodyPadding : '10 0 0 10',
rootVisible : false,
useArrows : true,
overflowY:'auto',
height : 365,
width:600,
containerScroll:true,
renderTo:'abcd',
store: Ext.create('Ext.data.TreeStore', {
model:'MenuModel',
root:{
children:dddd
}
})
});
tr.expandAll();