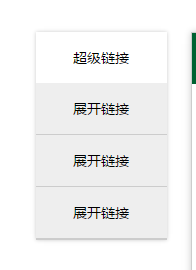
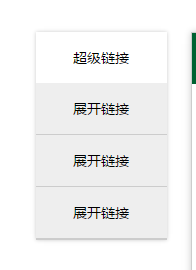
<div class="sidenav">
<ul>
<li class="li_btn"><a href="#" class="a_click">超级链接</a>
<ul class="li_open">
<li><a href="#">展开链接</a></li>
<li><a href="#">展开链接</a></li>
<li><a href="#">展开链接</a></li>
</ul>
</li>
</ul>
</div>
以上为结构
样式如下:
#content .sidenav{ width:131px; height:auto; background:; position:absolute; left:0; top:0; box-shadow: 0 0 5px #ccc}
#content .sidenav .li_btn{ width:131px; height:auto; line-height:51px; background:; text-align:center; border-bottom:1px #ccc solid; box-sizing:border-box;}
#content .sidenav .li_open{ display:none; width:131px; height:auto; background:#eee;}
#content .sidenav .li_open li{ width:131px; height:px; line-height:51px; background:; text-align:center; border-bottom:1px #ccc solid; box-sizing:border-box;}
下面为jq代码:
$('#content .sidenav .li_btn').click(function(e) {
var num = $(this).index();
$('#content .sidenav .li_open').eq(num).toggle();
});
实现了点击名为“超级链接”的部分 显示和隐藏次级导航(展开链接部分),但在显示出来的状态下点击次级导航上的展开链接时次级导航全部隐藏了

怎么破
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 怎么破
怎么破