61,125
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 直接position...将上下两个div固定在top跟bottom....
直接position...将上下两个div固定在top跟bottom....
<!DOCTYPE html>
<html xmlns:form="http://www.w3.org/1999/html">
<head lang="en">
<meta charset="UTF-8" />
<title>申请管理</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<link href="http://cdn.bootcss.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet" />
<script src="http://cdn.bootcss.com/jquery/2.1.4/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
</head>
<body>
<header class="page-header" style="position: fixed;z-index: 1;background: red;top: 0;margin:0;width: 100%;">
这里是头部
</header>
<div class="container-fluid" style="margin:50px 0">
<table class="table table-condensed table-hover table-bordered ">
<tbody>
<tr>
<td>有一个页面</td>
<td>有一个页面</td>
<td>有一个页面</td>
</tr>
<tr>
<td>有一个页面</td>
<td>有一个页面</td>
<td>有一个页面</td>
</tr>
<tr>
<td>有一个页面</td>
<td>有一个页面</td>
<td>有一个页面</td>
</tr>
<tr>
<td>有一个页面</td>
<td>有一个页面</td>
<td>有一个页面</td>
</tr>
<tr>
<td>有一个页面</td>
<td>有一个页面</td>
<td>有一个页面</td>
</tr>
<tr>
<td>有一个页面</td>
<td>有一个页面</td>
<td>有一个页面</td>
</tr>
<tr>
<td>有一个页面</td>
<td>有一个页面</td>
<td>有一个页面</td>
</tr>
<tr>
<td>有一个页面</td>
<td>有一个页面</td>
<td>有一个页面</td>
</tr>
<tr>
<td>有一个页面</td>
<td>有一个页面</td>
<td>有一个页面</td>
</tr>
<tr>
<td>有一个页面</td>
<td>有一个页面</td>
<td>有一个页面</td>
</tr>
</tbody>
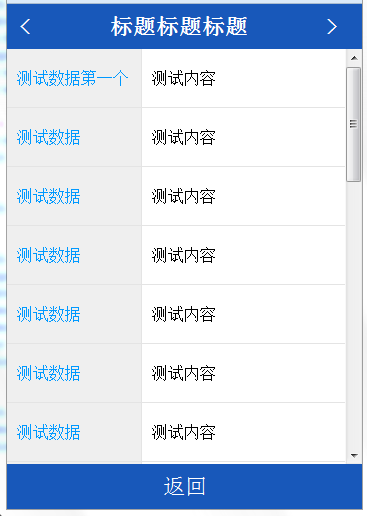
</table> 有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。有一个页面,分为上中下三个部分,上下两部分不动,中间是列表,当列表数据多的时候,出现滚动条,滚动的时候,上下两部分也是不动的,要求电脑,平板,手机都兼容,当在手机上显示时,如果数据过多,中间部分可以改变排版。麻烦知道的朋友上一下代码,初学不太会,谢谢了。
</div>
<footer style="position: fixed;z-index: 1;background: red;bottom: 0;width: 100%;">
这是底部文本
</footer>
</body>
</html>