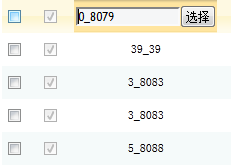
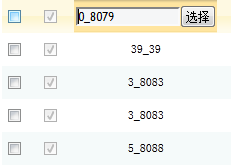
现在的页面情况如下


我想要的效果是点击第三列时 在该jqGrid单元格追加一个按钮 就是上面第一个图的效果
代码在下面,
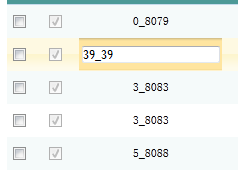
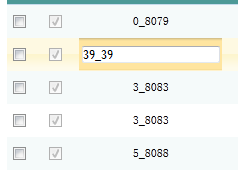
但是情况是出现了上面第2张图的情况,有的加上了选择按钮 有的没有添加上
并且没有任何规律
这是怎么问题 ,求解答
js代码如下:
afterEditCell:function(rowid, cellname, value, iRow, iCol){
if(iCol==3){
alert(iCol);
$("#irowNum").val(rowid);
var $data = $("#"+rowid +">td"); //获取这个行里所有的td元素,即:获取所有子元素
$zoneInput = $data.find("input").eq("2") ;
$zoneInput.css("width","100px");
$zoneInput.attr("readonly","readonly");
$zoneInput.after("<input type='button' id='select_zone_btn' value='选择' />");
alert($zoneInput.parent().find("#select_zone_btn").html());
$zoneInput.parent().find("#select_zone_btn").click(function(){fnCallDialogForEidt(0,rowid);});
}
else {
var tdObj =$(this).find('tr').eq(iRow).find('td').eq(iCol);
blurEdit(tdObj);
}
}
上面没有加上按钮的alert出来的是null 加上的alert出来的是空白
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享