87,996
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享var treeObj = $.fn.zTree.getZTreeObj("treeDemo");
var nodes = treeObj.getNodes(); 获取树的所有节点
var simpleNodes = treeObj.transformToArray(nodes);//转换为Array格式[{},{}...]
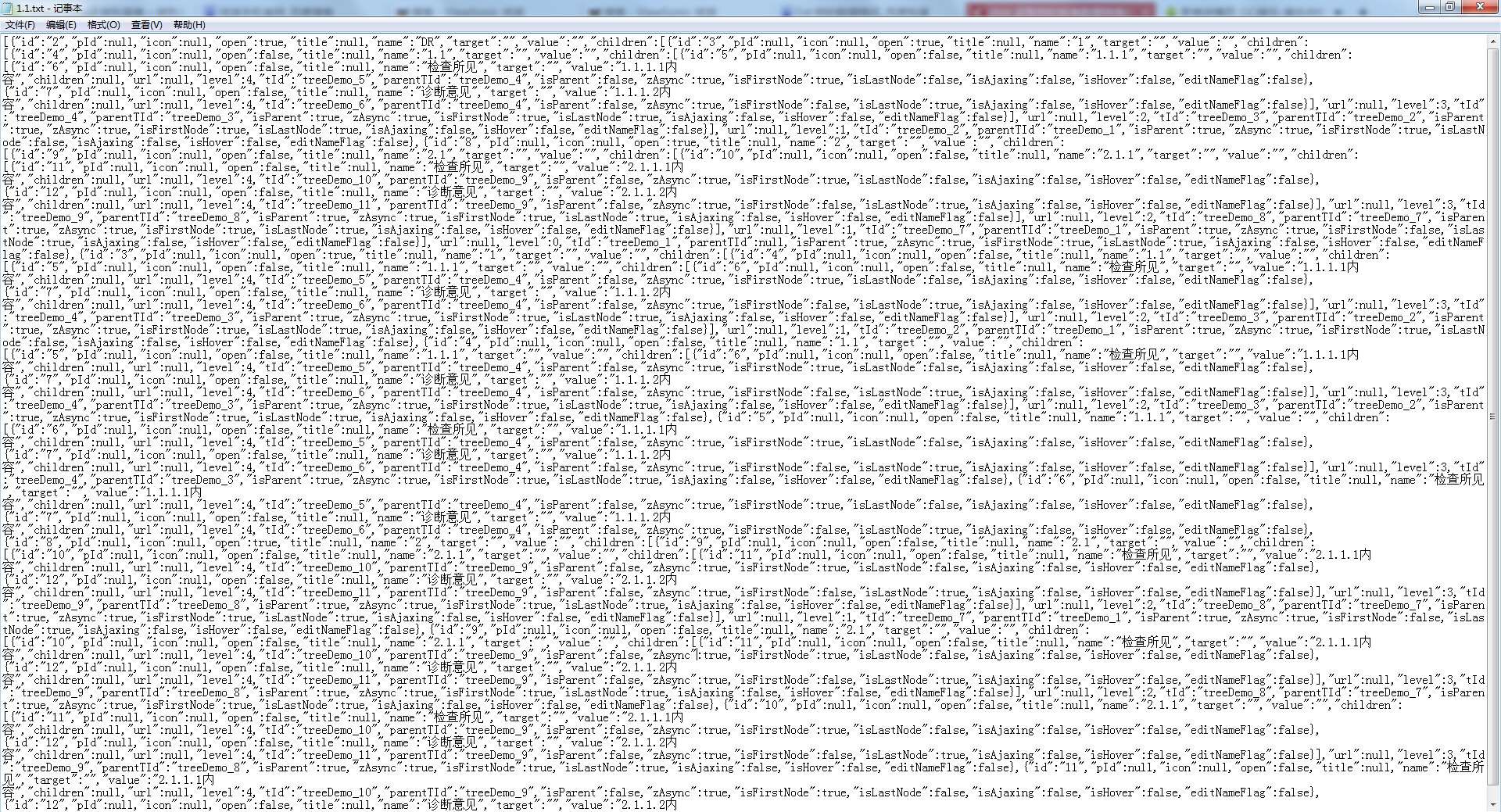
var json=JSON.stringify(simpleNodes); //转换为json 怎么不一样了?能打印出来看看吗???把多余的循环用空剃掉不就行了吗。。。
怎么不一样了?能打印出来看看吗???把多余的循环用空剃掉不就行了吗。。。 将来没事可以多私信版主,,,联络感情。。。。
将来没事可以多私信版主,,,联络感情。。。。
伟大的版主又出现了。。。楼主自己尝试用js来实现nodes的格式修改吧。。。。别用transformToArray

不用treeObj.transformToArray,这样会多出很多节点出来,而且每个节点有子节点会有children,会有很多重复数据,你自己遍历下nodes,去掉不需要的属性就行 参考:获取ztree增加删除节点后的数据
 伟大的版主又出现了。。。楼主自己尝试用js来实现nodes的格式修改吧。。。。别用transformToArray
伟大的版主又出现了。。。楼主自己尝试用js来实现nodes的格式修改吧。。。。别用transformToArray你这生成的json本身就有问题啊。。。。是不是进行了什么循环导致错乱了??
function submit(){
var treeObj = $.fn.zTree.getZTreeObj("treeDemo"); //拿到zTree 对象
var nodes = treeObj.getNodes(); //拿到zTree 节点
var simpleNodes = treeObj.transformToArray(nodes);//转换为简单Array格式[{},{}...]
var json=JSON.stringify(simpleNodes); //把Array格式转换为json //这里转换出来就是我发图片的那个了
$.ajax({
type: 'POST',
url: "xml",
// data: data,
data: {jsondata:json},
success: function(date){
alert(date);
}
//dataType: dataType
});
}
 你这生成的json本身就有问题啊。。。。是不是进行了什么循环导致错乱了??
你这生成的json本身就有问题啊。。。。是不是进行了什么循环导致错乱了??怎么不一样了?能打印出来看看吗???把多余的循环用空剃掉不就行了吗。。。
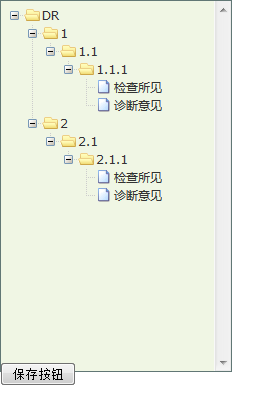
{"name":"DR","value":"","id":"2","open":false,"icon":null,"children":[{"name":"1","value":"","id":"3","open":false,"icon":null,"children":[{"name":"1.1","value":"","id":"4","open":false,"icon":null,"children":[{"name":"1.1.1","value":"","id":"5","open":false,"icon":null,"children":[{"name":"检查所见","value":"1.1.1.1内容","id":"6","open":false,"icon":null,"children":null,"target":"","pId":null,"url":null,"title":null},{"name":"诊断意见","value":"1.1.1.2内容","id":"7","open":false,"icon":null,"children":null,"target":"","pId":null,"url":null,"title":null}],"target":"","pId":null,"url":null,"title":null}],"target":"","pId":null,"url":null,"title":null}],"target":"","pId":null,"url":null,"title":null},{"name":"2","value":"","id":"8","open":false,"icon":null,"children":[{"name":"2.1","value":"","id":"9","open":false,"icon":null,"children":[{"name":"2.1.1","value":"","id":"10","open":false,"icon":null,"children":[{"name":"检查所见","value":"2.1.1.1内容","id":"11","open":false,"icon":null,"children":null,"target":"","pId":null,"url":null,"title":null},{"name":"诊断意见","value":"2.1.1.2内容","id":"12","open":false,"icon":null,"children":null,"target":"","pId":null,"url":null,"title":null}],"target":"","pId":null,"url":null,"title":null}],"target":"","pId":null,"url":null,"title":null}],"target":"","pId":null,"url":null,"title":null}],"target":"","pId":null,"url":null,"title":null} 多了很多东西。 用这个在去显示树 就不显示了
多了很多东西。 用这个在去显示树 就不显示了