87,993
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 [/quote]
[/quote]
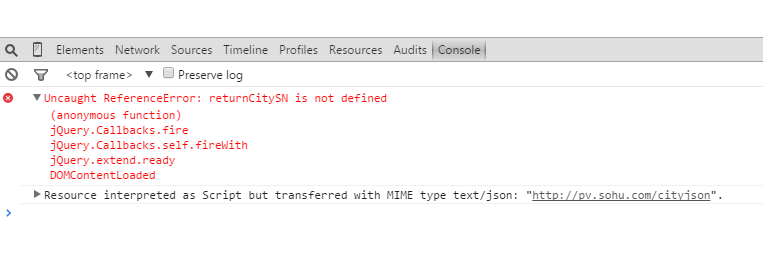
 原生js,,,你应该要用js去实现模拟请求http://pv.sohu.com/cityjson,,,然后将请求返回的json封装起来用。。。
原生js,,,你应该要用js去实现模拟请求http://pv.sohu.com/cityjson,,,然后将请求返回的json封装起来用。。。


 楼主啊。。。你这句话。。。
楼主啊。。。你这句话。。。
document.write('<script src="http://pv.sohu.com/cityjson" type="text/javascript"></script>');