61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>css--4</title>
</head>
<style type="text/css">
div.a{
background:##CCFFFF;
width:100px;
height:25px;
border:5px 15px solid #CCFFCC;
margin:1px 2px;
text-align:center;
color:#999999;
font-size:15px;
line-height:22px;
font-weight:bold;
float:left;
}
div.b{
background:#CCFFFF;
width:1100px;
height:25px;
border:5px solid #CCFFCC;
margin:1px 2px;
}
</style>
<body>
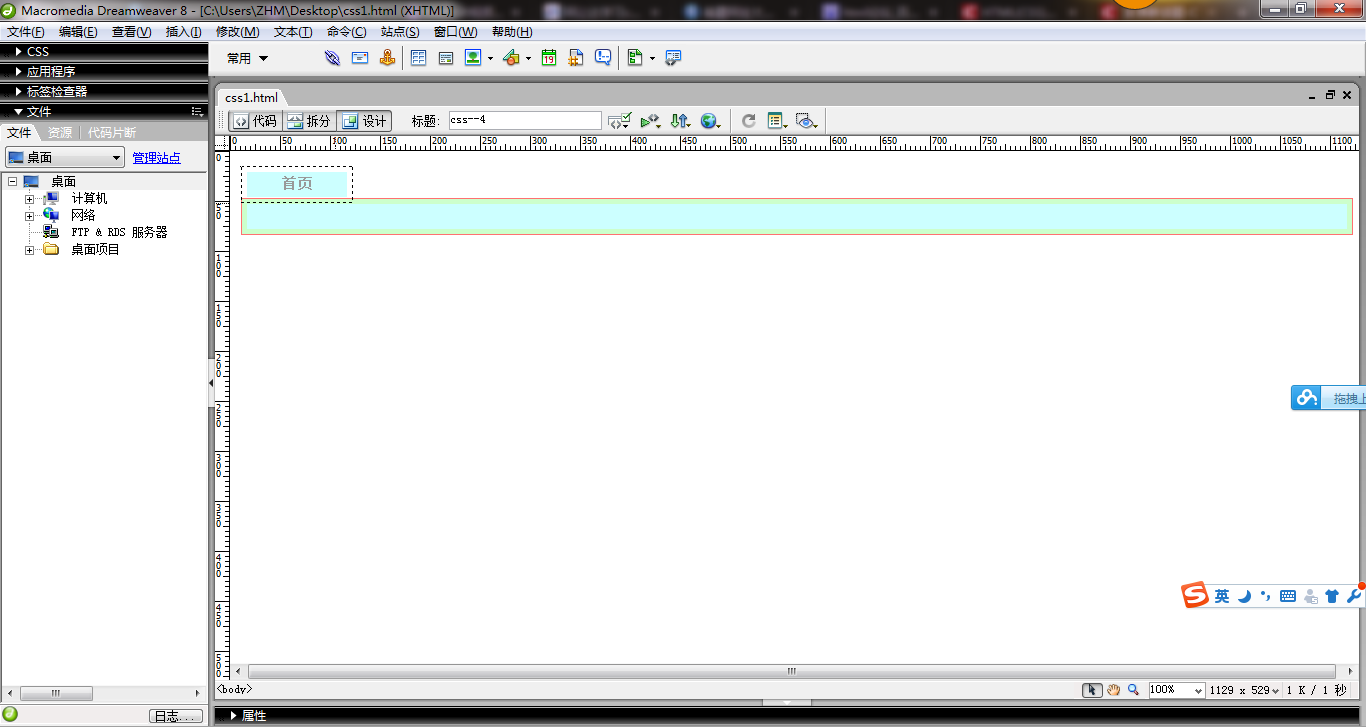
<div class="a">首页</div>
<div class="b"></div>
</body>
</html>

 [/quote]谢谢了,我自己再看看,,,,
[/quote]谢谢了,我自己再看看,,,, [/quote]
因为 display:block块的 width 属性的默认值是 auto 就是自动 撑满整行
float 会占用当前行 的一部分 后面一个blockl 如果是auto 那么会尽量在当前行撑满(如果内容宽度没有超出当前行的剩余部分)
上面说的很笼统
细节要自己去找找资料 实际比较复杂
[/quote]
因为 display:block块的 width 属性的默认值是 auto 就是自动 撑满整行
float 会占用当前行 的一部分 后面一个blockl 如果是auto 那么会尽量在当前行撑满(如果内容宽度没有超出当前行的剩余部分)
上面说的很笼统
细节要自己去找找资料 实际比较复杂
