52,787
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
rolenode = $('#tg').treegrid('getSelected');//获得选中的role
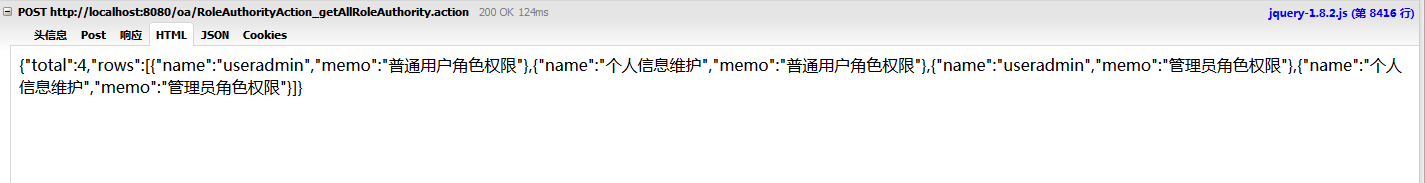
$.post('RoleAuthorityAction_getAllRoleAuthority.action' , {roleNo:rolenode.roleNo} , function(result){
console.info("thsi roelNo =" + rolenode.roleNo);
//1 刷新数据表格
//$('#tg_roleauthority').datagrid('load');
//$('#tg_roleauthority').datagrid('reload');
$('#tg_roleauthority').datagrid('loadData');
//2 清空idField
//$('#tg_roleauthority').datagrid('unselectAll');
//3 给提示信息
$.messager.show({
title:'提示信息!' ,
msg:'操作成功!'
});
});

$('#tg_roleauthority').datagrid('reload');
rolenode = $('#tg').treegrid('getSelected'); //获得选中的role
$('#tg_roleauthority').datagrid('reload', { roleNo: rolenode.roleNo });