80,475
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<ImageView
android:id="@+id/lang_arrow_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_marginLeft="0dp"
android:contentDescription="@string/imagecontent"
android:src="@drawable/arrow_left" />
<HorizontalScrollView
android:id="@+id/lang_scroll"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:clipChildren="true"
android:scrollbars="none" >
<LinearLayout
android:id="@+id/lang_scroll_con"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="horizontal">
</LinearLayout>
</HorizontalScrollView>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginRight="0dp"
android:contentDescription="@string/imagecontent"
android:src="@drawable/arrow_right" />
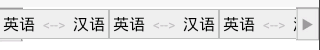
</RelativeLayout><RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/lang_arrow_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_marginLeft="0dp"
android:contentDescription="@string/imagecontent"
android:src="@drawable/arrow_left" />
<ImageView
android:id="@+id/lang_arrow_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginRight="0dp"
android:contentDescription="@string/imagecontent"
android:src="@drawable/arrow_right" />
<HorizontalScrollView
android:id="@+id/lang_scroll"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_toLeftOf="@id/lang_arrow_right"
android:layout_toRightOf="@id/lang_arrow_left"
android:background="#454545"
android:clipChildren="true"
android:scrollbars="none" >
<LinearLayout
android:id="@+id/lang_scroll_con"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="horizontal" >
</LinearLayout>
</HorizontalScrollView>
</RelativeLayout>