61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
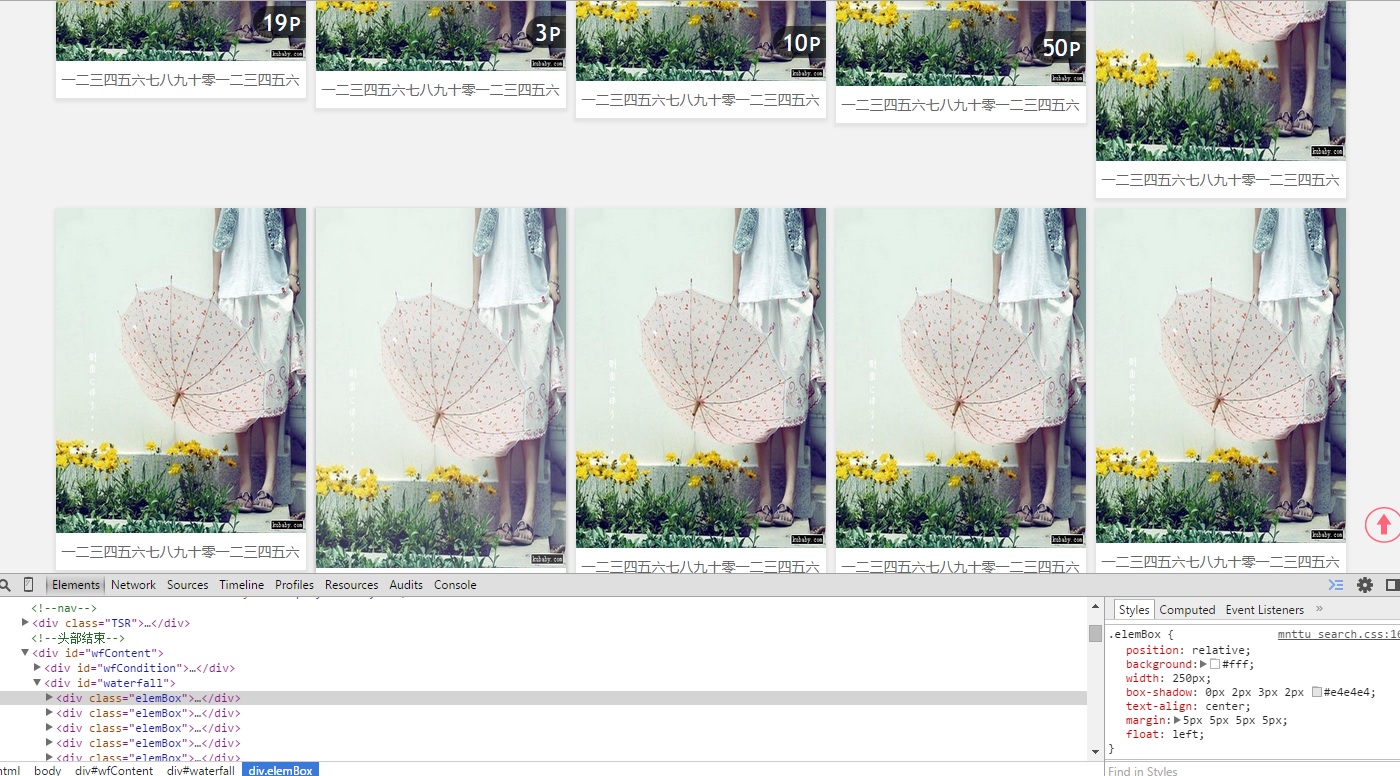
 楼主审查的位置不对,,,要把elembox打开给我们看。。。
楼主审查的位置不对,,,要把elembox打开给我们看。。。
<style>
*{disabled:inline-block;list-style:none;margin:0;padding:0}
.m{width:700px;margin-top:10px;}
.w{width:auto;min-width:200px;border:1px solid red;float:left;margin-left:10px;margin-bottom:10px;}
.h{height:300px;}
</style>
<body>
<div class="m">
<ul>
<li class="w h">dddddddddddddddddddddddddddddddd</li>
<li class="w h">xx</li>
<li class="w h">xx</li>
<li class="w h">xx</li>
<li class="w h">ddddddddddddddddddd</li>
<li class="w h">xx</li>
<li class="w h">xx</li>
<li class="w h">xx</li>
</ul>
</div>
</body>