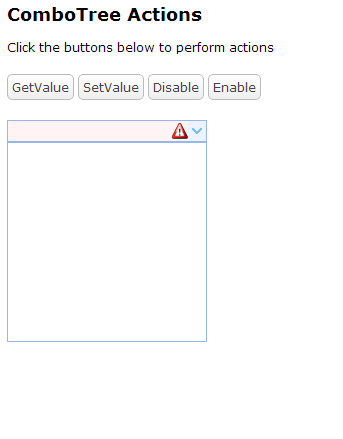
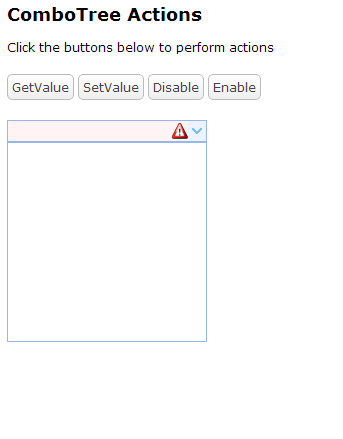
示例都是从官网上的,各个版本,其中demo中的combotree下拉框树都不显示数据,有人遇到这问题吗?怎么解决的?

,
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ComboTree Actions - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
<h2>ComboTree Actions</h2>
<p>Click the buttons below to perform actions</p>
<div style="margin:20px 0">
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="getValue()">GetValue</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="setValue()">SetValue</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="disable()">Disable</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="enable()">Enable</a>
</div>
<input id="cc" class="easyui-combotree" data-options="url:'tree_data1.json',method:'get',required:true" style="width:200px;">
<script type="text/javascript">
function getValue(){
var val = $('#cc').combotree('getValue');
alert(val);
}
function setValue(){
$('#cc').combotree('setValue', '122');
}
function disable(){
$('#cc').combotree('disable');
}
function enable(){
$('#cc').combotree('enable');
}
</script>
</body>
</html>
明明加载了tree_data1.json,该文件是存在里,里面也有json数据,就是显示不出来啊。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 ,
,