<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<form action="" method="POST">
<input type="button" onclick="addline()" value="增加一行">
<table border="0" id="test" cellpadding="0" cellspacing="0">
<tr>
<td colspan="3">
<input size=10 type="text" name="tt[]">小时,<input size=10 type="text" name="aa[]">元</td>
</tr>
</table>
<input name="huoquzhi" id="huoquzhi" />
<input value="提交" type="submit">
</form>
<script>
function addline(content)
{
newline=document.all.test.insertRow();
newline.insertCell().innerHTML='<tr><input size=10 type="text" name="tt[]">小时,<input size=10 type="text" name="aa[]">元<input type="button" value="删除" onclick="del()"></tr>'
}
function del(){
document.all.test.deleteRow(window.event.srcElement.parentElement.parentElement.rowIndex);
}
</script>
</body>
</html>
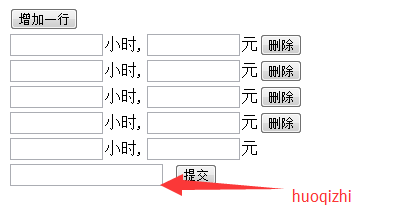
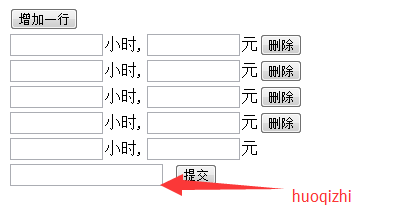
这个是动态添加文本框,现在我想把
最后这些获取到的全部的值(文本框值+小时,+文本框值+元 )以 文本框值+小时,+文本框值+元 的格式放在name为“huoquzhi”的文本框里面,请问一下各位如何实现呀?帮帮忙,我是新手

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享