61,126
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<!DOCTYPE html>
<html ng-app="UserInfoModule">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="../res/bootstrap/bootstrap.css">
<script type="text/javascript" src="../res/angularJs/angular-1.4.min.js"></script>
<script type="text/javascript" src="../javascripts/form/form.js"></script>
<title>表单测试</title>
</head>
<body>
<div class="panel panel-primary">
<div class="panel-heading">
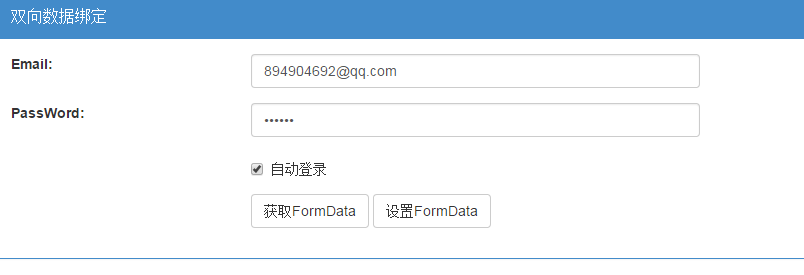
<div class="panel-title">双向数据绑定</div>
</div>
<div class="panel-body">
<div class = "row ">
<div class="col-md-12">
<form action="" class="form-horizontal" role="form" ng-controller="userInfoCtrl">
<div class="form-group">
<label class="col-md-2 control-lable">Email:</label>
<div class = "col-md-4">
<input type="email" class="form-control" placeholder="请输入邮箱地址" ng-model="userInfo.email">
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-lable">PassWord:</label>
<div class = "col-md-4">
<input type="password" class="form-control" placeholder="请输入password" ng-model="userInfo.password">
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<div class="checkbox">
<label>
<input type="checkbox" ng-model="userInfo.autoLogin"> 自动登录
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<button class="btn btn-default" ng-click="getFormData()">获取FormData</button>
<button class="btn btn-default" ng-click="setFormData()">设置FormData</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</body>
</html>var userInfoModule = angular.module("UserInfoModule",[]);
userInfoModule.controller('userInfoCtrl',['$scope',function($scope){
$scope.userInfo= {
email:"894904692@qq.com",
password:"123456",
autoLogin:true
}
$scope.getFormData = function(){
console.log($scope.userInfo.email);
}
$scope.setFormData = function(){
$scope.userInfo= {
email:"403288325@qq.com",
password:"123",
autoLogin:false
}
}
}]);