87,995
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
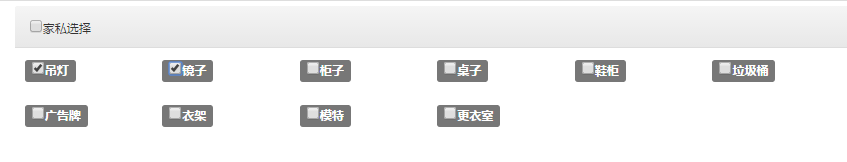
分享<span class="label label-default"><input name="RoomID" type="checkbox" value="ID值" />吊灯</span>

$("#checkAll").click(function () {
$("input[name='RoomID']").prop('checked', this.checked);
if (this.checked) {
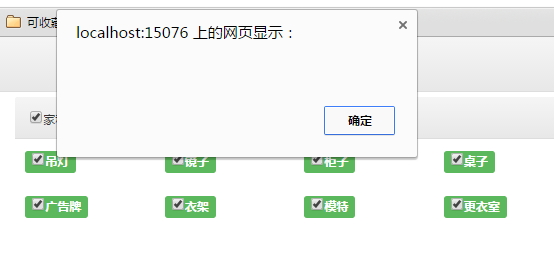
$("input[name='RoomID']").parent().prop('class', 'label label-success');
} else {
$("input[name='RoomID']").parent().prop('class', 'label label-default');
}
}); $("input[name='RoomID']").livequery('click', function () {
if (this.checked) {
this.parent().prop('class', 'label label-success');
} else {
this.parent().prop('class', 'label label-default');
}
});
$("input[name='RoomID']:checked").each(function () {
//alert(this.value);
});
$("#checkAll").click(function () {
var IsChecked=this.checked;
$("input[name='RoomID']").each(function(){
if(IsChecked){
$(this).attr("checked","checked");
$(this).parent().prop('class', 'label label-success');
} else {
$(this).removeAttr("checked");
$(this).parent().prop('class', 'label label-default');
}
});
});
$("input[name='RoomID']:checked").each(function () {
alert($(this).text());
});