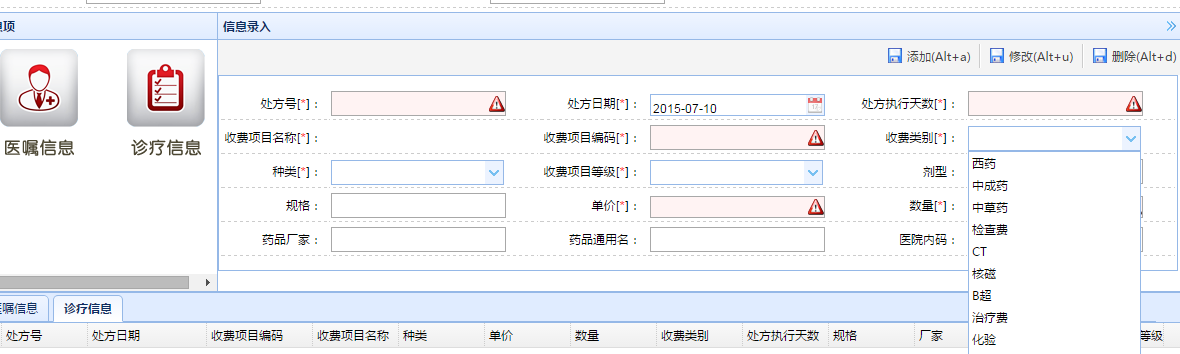
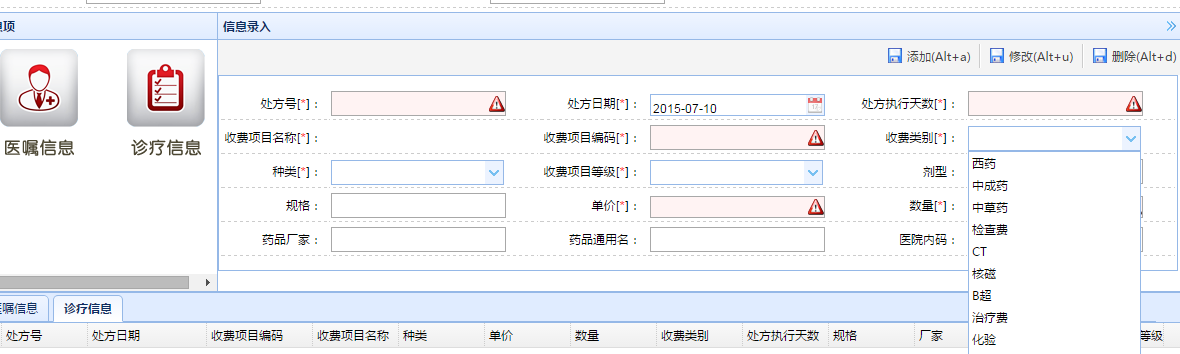
我有一个JSP页面,其中有一个PANEL,当点击页面上一个图标时,PANEL加载另一个子JSP,这个子JSP中的FORM有以下元素
<input class="easyui-combobox" id='aka063' name='aka063' data-options="url:'sys/dict/code.html?dictcode=AKA063&type=box',valueField:'dictval',textField:'dictlabel',panelHeight:'auto',required:false,multiple:false,editable:false,disabled:false,readonly:false" />这是一个下拉列表


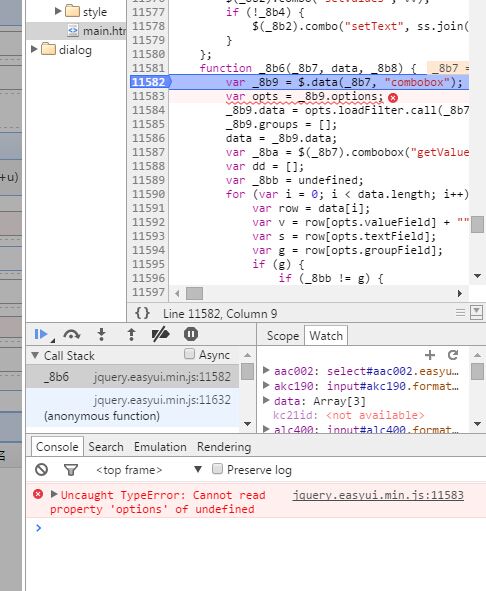
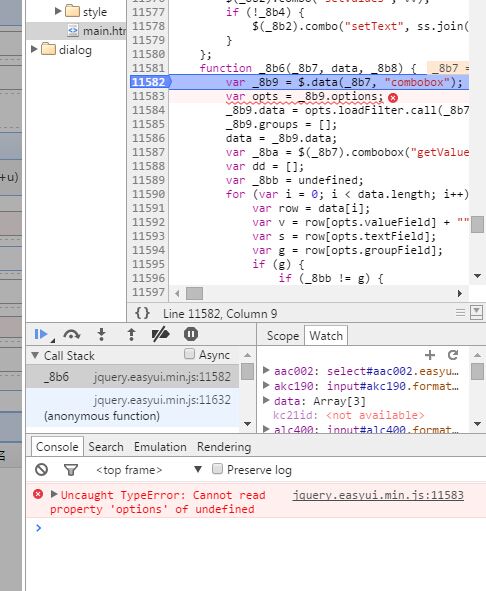
每当点图标加载页面时,从页面就会报出一个错误,而且只有每次刷新页面后第一次点图标时才会报这个错,从第二次之后就不会报了。

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享