81,117
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
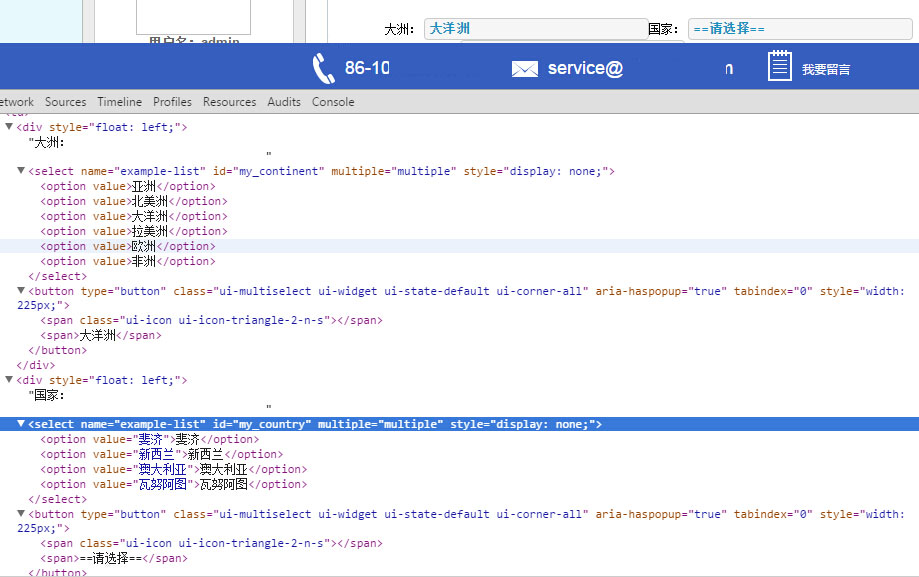
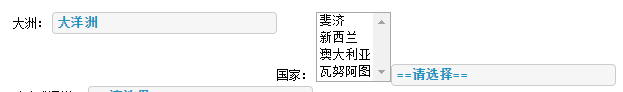
分享<div style="float: left;">大洲:
<select name="example-list" id="my_continent" multiple="multiple" >
<option value="亚洲">亚洲</option>
<option value="北美洲">北美洲</option>
<option value="大洋洲">大洋洲</option>
<option value="拉美洲">拉美洲</option>
<option value="欧洲">欧洲</option>
<option value="非洲">非洲</option>
</select>
</div>
<div style="float: left;">国家:
<select name="example-list" id="my_country" multiple="multiple" >
</select>
</div>$("#my_continent").change(function(){
var country = $("#my_country");
country.empty();
var continents = $("#my_continent").multiselect("update");
/* var con1 = $("#my_continent").multiselect('getChecked').map(function(){
return this.value;
}).get();
alert(con1);//这样也可以取到值 */
//$("#my_country").multiselect();
var url="${ctx }/user/train-notice!ajaxCountrys.action";
var data="continent="+continents;
$.ajax({
url:url,
data:data,
type:"post",
dataType:'text',
success:function(msg){
var jsons=eval("("+msg+")");
//alert(jsons+"==="+jsons.length);
for ( var int2 = 0; int2 < jsons.length; int2++) {
if(jsons[int2]!=null&&jsons[int2]!=""&&jsons[int2]!=" "){
country.append("<option value="+jsons[int2]+">"+jsons[int2]+"</option>");
}
}
}
});
//$("select").multiselect("refresh");
//$("#my_country").multiselect("refresh");
});