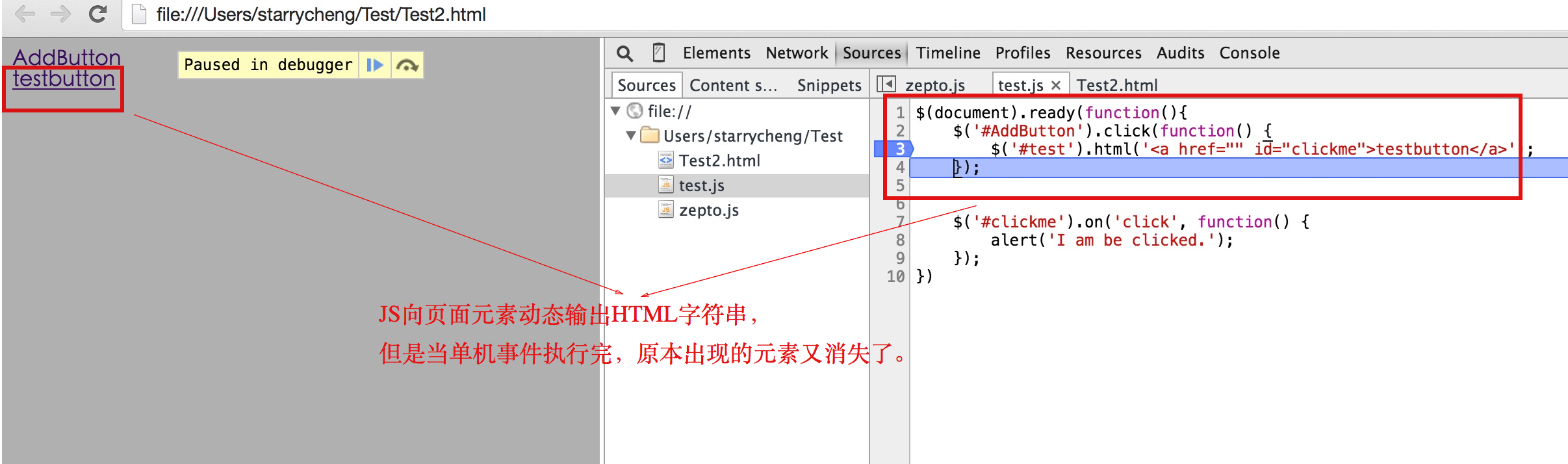
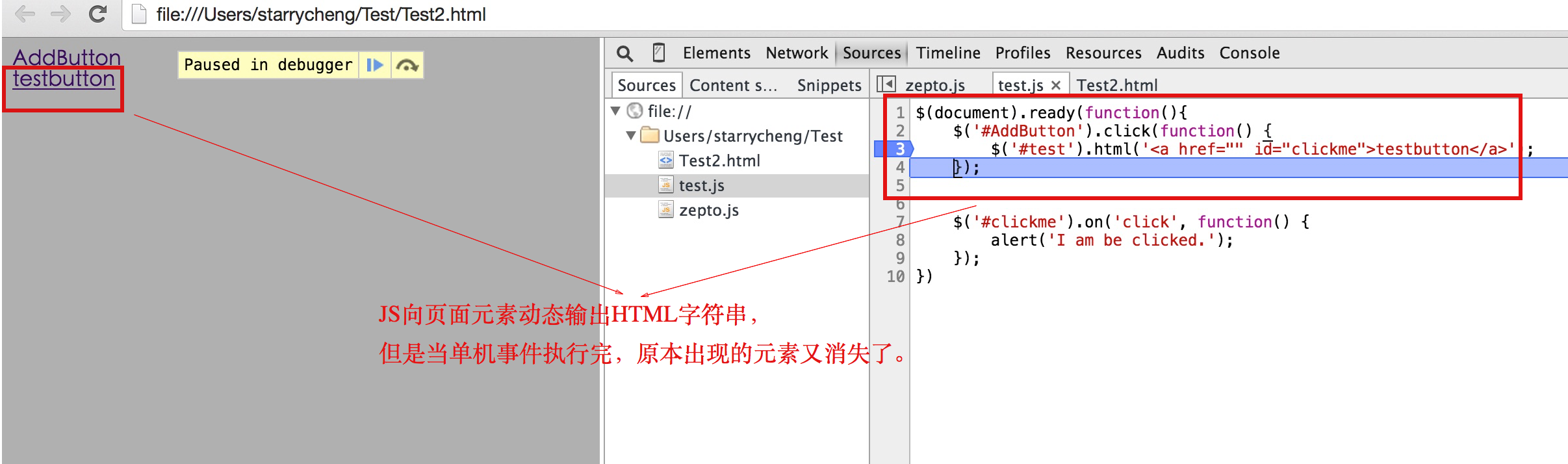
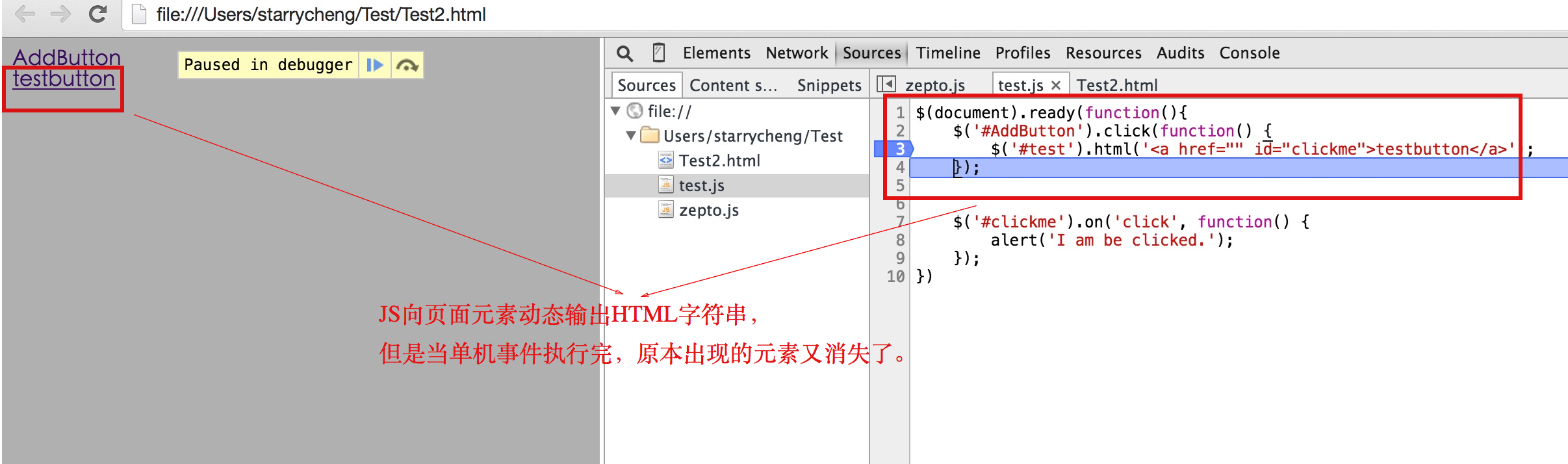
问题如图片:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<a href="" id="AddButton">AddButton</a>
<div id="test">
</div>
<!--<script src="zepto.js"></script>-->
<script src="jquery-2.1.4.js"></script>
<script src="test.js"></script>
</body>
</html>
$(document).ready(function(){
$('#AddButton').click(function() {
[color=#FF0000]$('#test').html('<a href="" id="clickme">testbutton</a>');
问题:这里的click事件执行完,动态添加的HTML元素又消失了,Why???
是因为Jqeury的事件机制吗? 怎么样让它一直存在?
[/color]
});
$('#clickme').on('click', function() {
alert('I am be clicked.');
});
})
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享