87,996
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
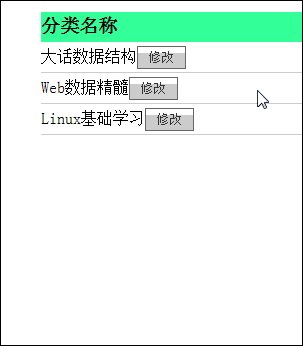
function fn(oLi) {
var oSpan = oLi.getElementsByTagName("span")[0];
var oInput = oLi.getElementsByTagName("input")[0];
var str = "";
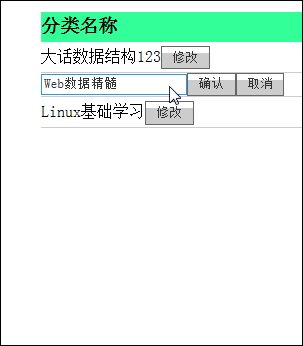
oInput.onclick = function () {
str = oSpan.innerHTML;
oSpan.innerHTML = "<input type='text' value= " + str + " /><input type='button' value='确认' /><input type='button' value='取消' />";
oInput.style.display = 'none';
var aInput = oSpan.getElementsByTagName("input");
var str1 = "";
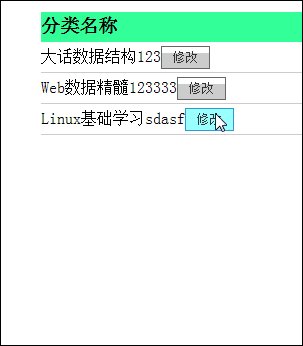
aInput[1].onclick = function () {
str1 = aInput[0].value;
oSpan.innerHTML = str1;
oInput.style.display = '';
}
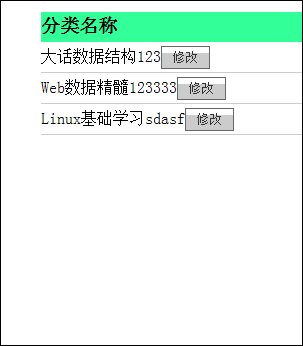
aInput[2].onclick = function () {
oSpan.innerHTML = str ;
oInput.style.display = '';
}
}
}