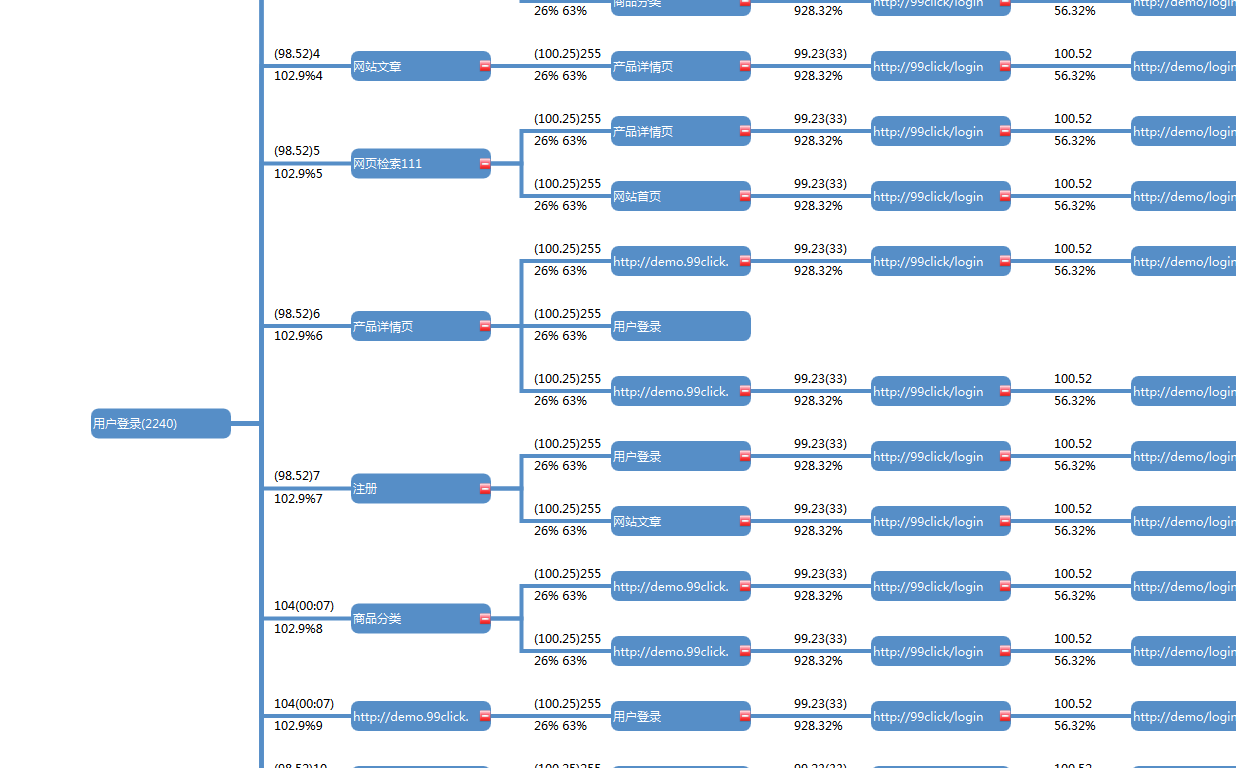
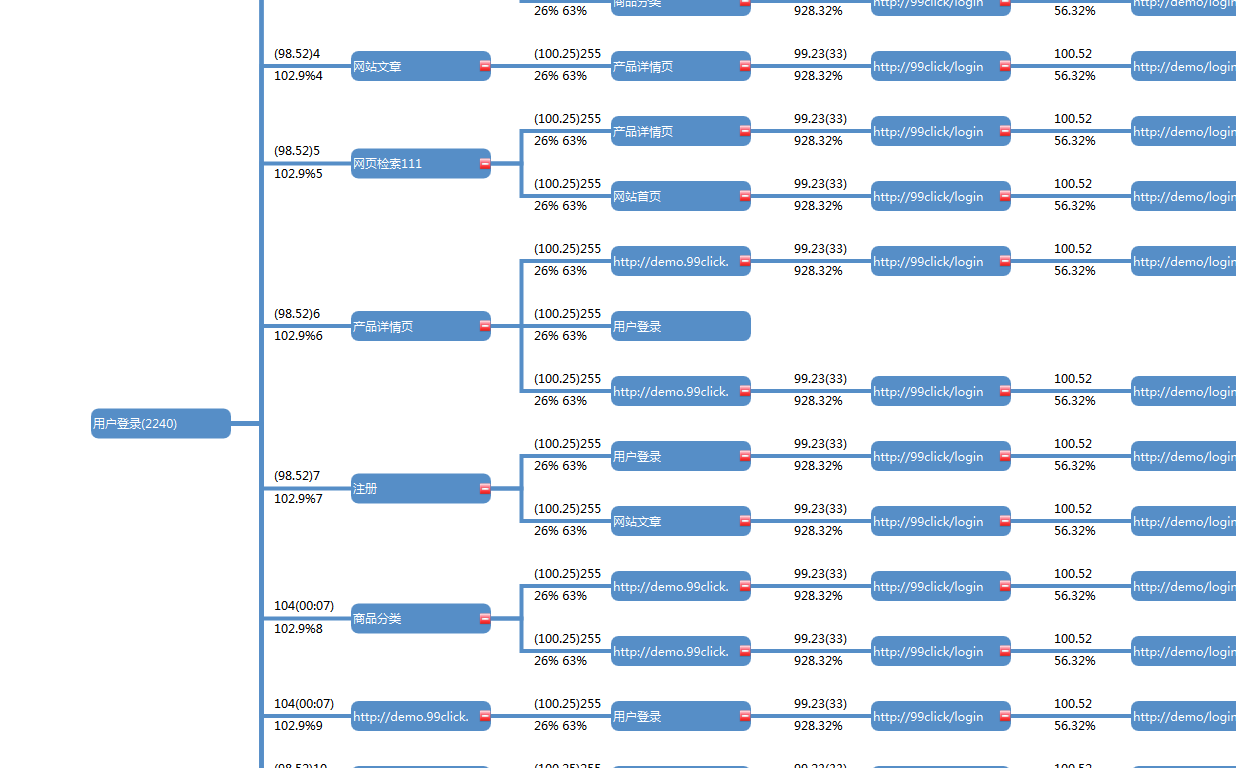
目前工作原因要用raphaeljs作组织结构图,但是图中的节点非常多,一般300个rect以上,由于要实现直接在页面生成图片,所以结构图中的文字没有用DIV去实现,而是直接用了raphael的text,结果是一个rect要搭配3个text。
后来需要实现结构图的全部展开和平移、放缩功能,考虑到用raphael自带的transform和setViewBox并不能实现IE下的效果(因为要求放缩后仍能操作每个rect,而IE下是VML,会有偏移),所以自己实现:将每个rect及其text设定x,y,width,heigth以实现平移,放缩。结果发现相当费时,大神有没有遇到过此种情况呢?(大概300个rect和900个text进行平移时IE下要7~9s

)
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 )
)