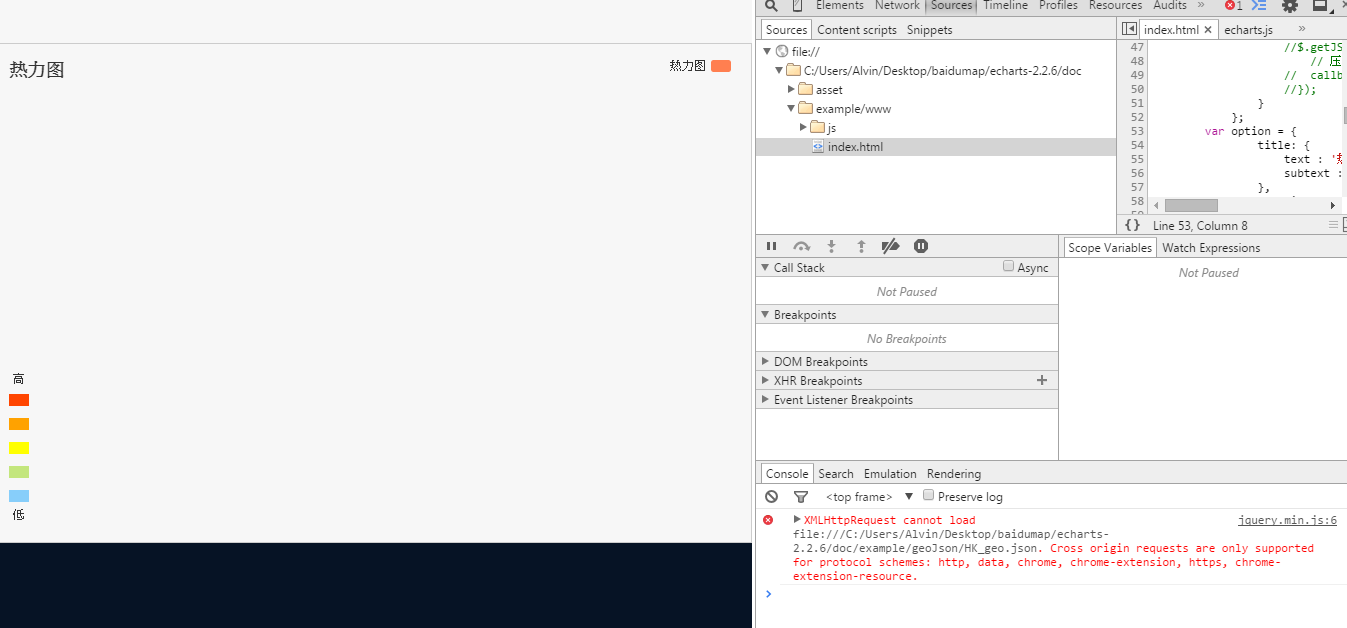
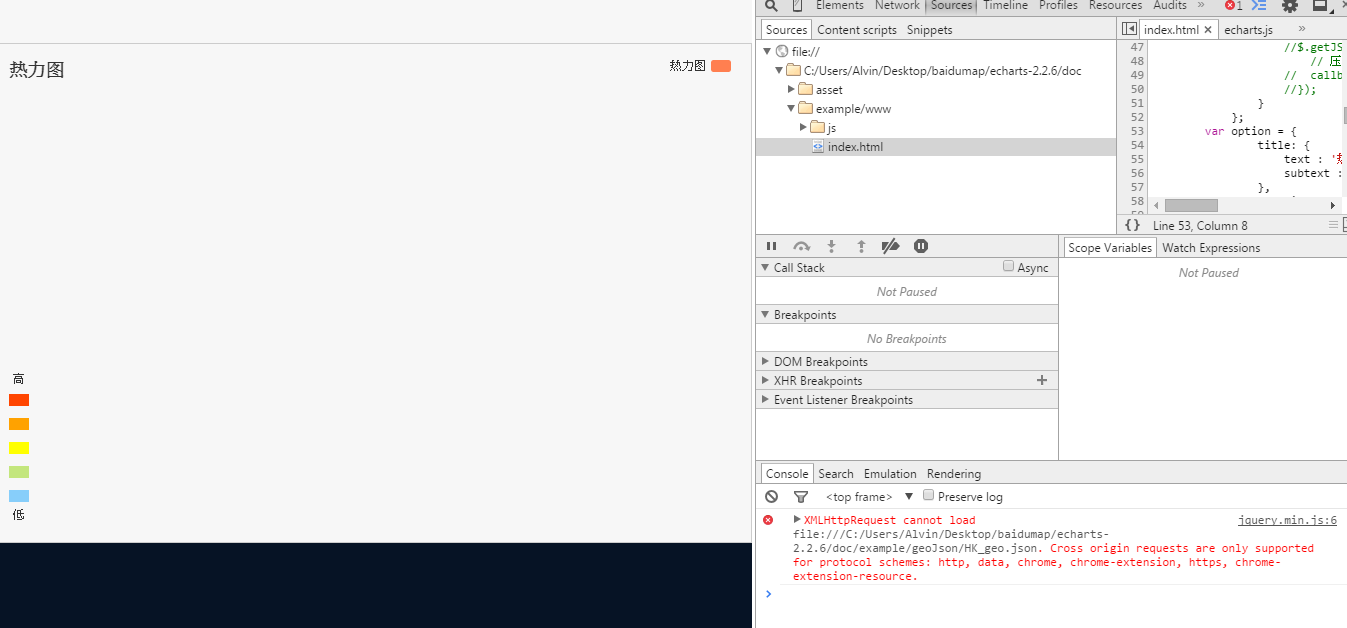
下图为报错信息:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>ECharts</title>
</head>
<link href="../../asset/css/font-awesome.min.css" rel="stylesheet">
<link href="../../asset/css/bootstrap.css" rel="stylesheet">
<link href="../../asset/css/carousel.css" rel="stylesheet">
<link href="../../asset/css/echartsHome.css" rel="stylesheet">
<script src="./js/echarts.js"></script>
<script src="../../asset/js/codemirror.js"></script>
<script src="../../asset/js/javascript.js"></script>
<script src="../../asset/js/jquery.min.js"></script>
<script src="../../asset/js/bootstrap.min.js"></script>
<body>
<!--Step:1 Prepare a dom for ECharts which (must) has size (width & hight)-->
<!--Step:1 为ECharts准备一个具备大小(宽高)的Dom-->
<div id="mainMap1" style="height:500px;border:1px solid #ccc;padding:10px;"></div>
<script type="text/javascript">
// Step:3 conifg ECharts's path, link to echarts.js from current page.
// Step:3 为模块加载器配置echarts的路径,从当前页面链接到echarts.js,定义所需图表路径
require.config({
paths: {
echarts: './js'
}
});
// Step:4 require echarts and use it in the callback.
// Step:4 动态加载echarts然后在回调函数中开始使用,注意保持按需加载结构定义图表路径
require(
[
'echarts',
'echarts/chart/map'
],
function (ec) {
var myChart = ec.init(document.getElementById('mainMap1'));
require('echarts/util/mapData/params').params.HK = {
getGeoJson: function (callback) {
//使用一下两种方式都不成功
//方法一
$.getJSON(''../geoJson/HK_geo.json',callback);
//方法二
//$.getJSON('../geoJson/HK_geo.json', function (data) {
// 压缩后的地图数据必须使用 decode 函数转换
// callback(require('echarts/util/mapData/params').params.decode(data));
//});
}
};
var option = {
title: {
text : '热力图',
subtext : ''
},
tooltip : {
trigger: 'item',
formatter: function(a){
return a[2];
}
},
legend: {
orient: 'vertical',
x:'right',
data:['热力图']
},
dataRange: {
min: 0,
max: 1000,
color:['orangered','yellow','lightskyblue'],
text:['高','低'], // 文本,默认为数值文本
calculable : false
},
series : [
{
name: '热力图',
type: 'map',
mapType: 'HK',
selectedMode : 'single',
itemStyle:{
normal:{label:{show:true}},
emphasis:{label:{show:true}}
},
data:[
]
}
]
};
myChart.setOption(option);
}
)
</script>
</body>
</html>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享