87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="http://code.jquery.com/jquery.min.js"></script>
</head>
<body>
<script>
var agt = navigator.userAgent.toLowerCase();
var is_op = (agt.indexOf("opera") != -1);
var is_ie = (agt.indexOf("msie") != -1) && document.all && !is_op;
function ResizeTextarea(a,row){
if(!a){return}
if(!row)
row=5;
var b=a.value.split("\n");
var c=is_ie?1:0;
c+=b.length;
var d=a.cols;
if(d<=20){d=40}
for(var e=0;e<b.length;e++){
if(b[e].length>=d){
c+=Math.ceil(b[e].length/d)
}
}
c=Math.max(c,row);
if(c!=a.rows){
a.rows=c;
}
}
</script>
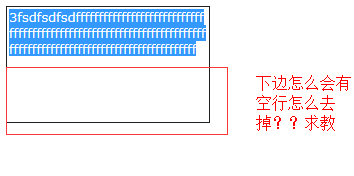
<textarea style="overflow: hidden; font-family: Verdana,Arial; font-style: normal; font-size: 13px; line-height: normal; " rows="4" cols="30" onfocus="javascript:ResizeTextarea(this,4);" onclick="javascript:ResizeTextarea(this,4);" onkeyup="javascript:ResizeTextarea(this,4);"></textarea>
<br>
</body>
</html>