87,996
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享




var rowEditing = new Ext.grid.plugin.RowEditing({
clicksToEdit: 2,
saveBtnText: '保存',
cancelBtnText: "取消",
autoCancel: false,
listeners: {
beforeedit: function (editor, e, eOpts) {
setTimeout(function () {
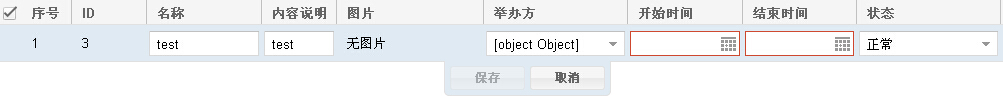
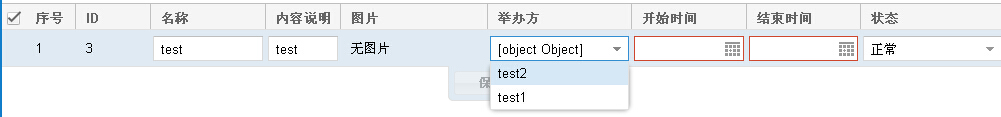
Ext.getCmp("editPartner").setValue(e.record.get('Partner').ID);
Ext.getCmp("editBEGINTIME").setValue(eval('new ' + (e.record.get('BEGINTIME').replace(/\//g, ''))));
Ext.getCmp("editENDTIME").setValue(eval('new ' + (e.record.get('ENDTIME').replace(/\//g, ''))));
}, 100);
},
edit: function (editor, e, eOpts) {
var name = "";
for (var i = 0; i < pjson.length; i++) {
if (Ext.getCmp("editPartner").getValue() == pjson[i]["ID"]) {
name = pjson[i]["NAME"];
break;
}
}
e.record.set('Partner', { ID: Ext.getCmp("editPartner").getValue(),NAME:name });
e.record.commit();
}
}
});var rowEditing = new Ext.grid.plugin.RowEditing({
clicksToEdit: 2,
saveBtnText: '保存',
cancelBtnText: "取消",
autoCancel: false,
listeners: {
beforeedit: function (editor, e, eOpts) {
setTimeout(function () {
Ext.getCmp("editPartner").setValue(e.record.get('Partner').ID);
Ext.getCmp("editBEGINTIME").setValue(eval('new ' + (e.record.get('BEGINTIME').replace(/\//g, ''))));
Ext.getCmp("editENDTIME").setValue(eval('new ' + (e.record.get('ENDTIME').replace(/\//g, ''))));
}, 100);
},
edit: function (editor, e, eOpts) {
var name = "";
for (var i = 0; i < pjson.length; i++) {
if (Ext.getCmp("editPartner").getValue() == pjson[i]["ID"]) {
name = pjson[i]["NAME"];
break;
}
}
e.record.set('Partner', { ID: Ext.getCmp("editPartner").getValue(),NAME:name });
e.record.commit();
}
}
}); var rowEditing = Ext.create('Ext.grid.plugin.RowEditing', {
clicksToMoveEditor: 2,
autoCancel: false, listeners: { beforeedit: function (editor, e, eOpts) {
setTimeout(function () {
var x =document.getElementById('xxxx');
x.value = e.record.get('Partner').NAME;
}, 100)
}, edit: function (editor, e, eOpts) {
var x = document.getElementById('xxxx');
e.record.set('Partner', { NAME: x.value });
e.record.commit();
}
}
}); extjs都没人用吗?高手何在
extjs都没人用吗?高手何在