如题:
window.parent.closetab('修改公告');
function closetab(title)
{
$('.tabs-inner span').each(function (i, n) {
var t = $(n).text();
if (t == title) {
window.parent.$('#tabs').tabs('close', t);
}
});
}
以上我做了一个循环,获取与当前tab页相关的title,找到即关闭当前tab页,直接获取title关闭也试过,还是报一样的错




在双击关闭和右击关闭都不会报错
/*双击关闭TAB选项卡*/
$(".tabs-inner").dblclick(function(){
var subtitle = $(this).children(".tabs-closable").text();
$('#tabs').tabs('close',subtitle);
})
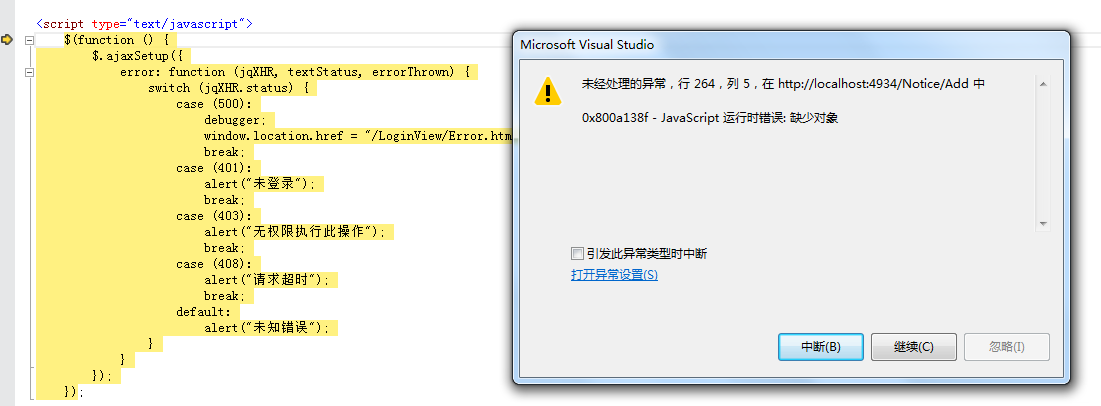
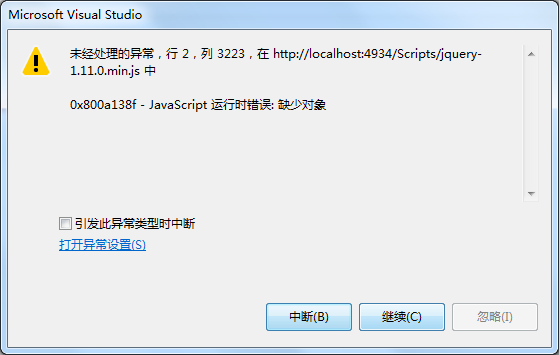
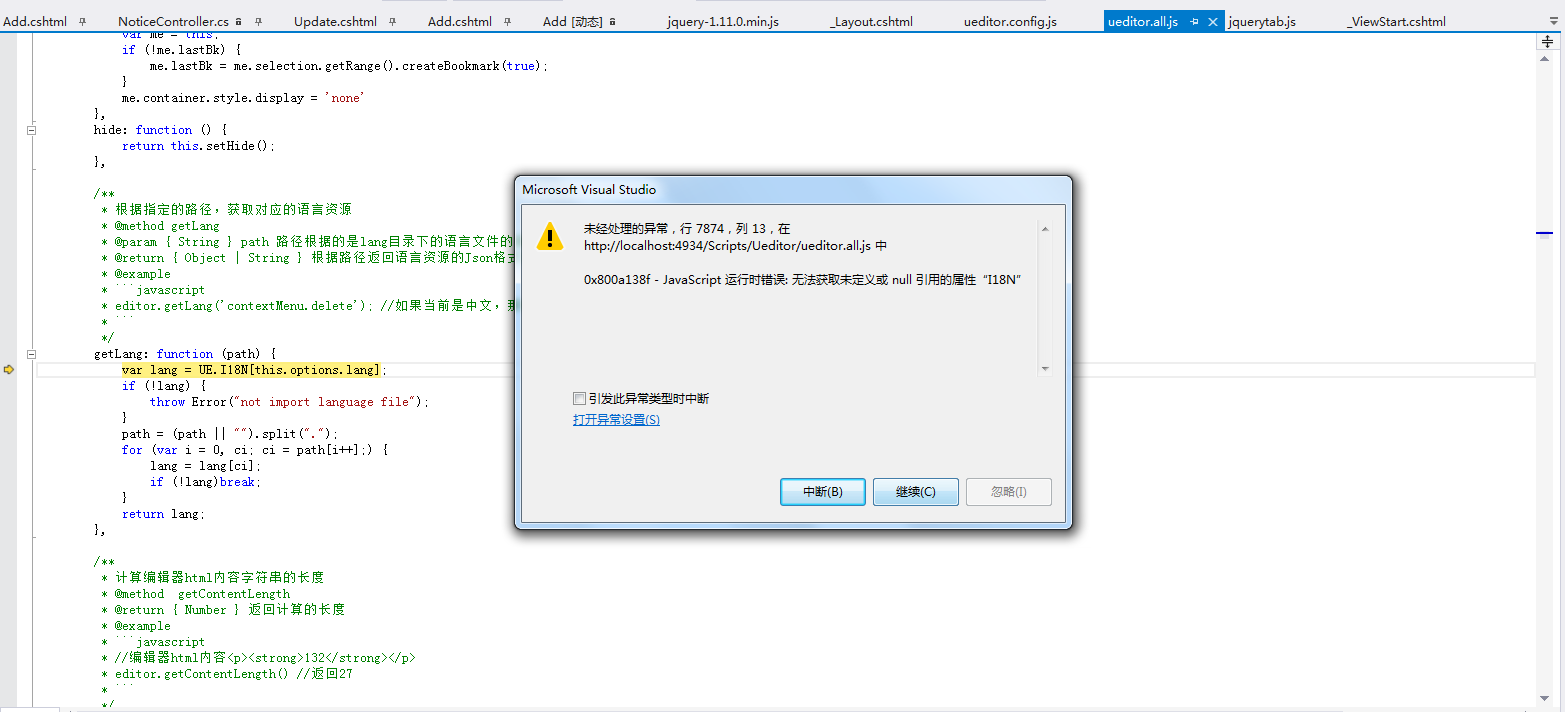
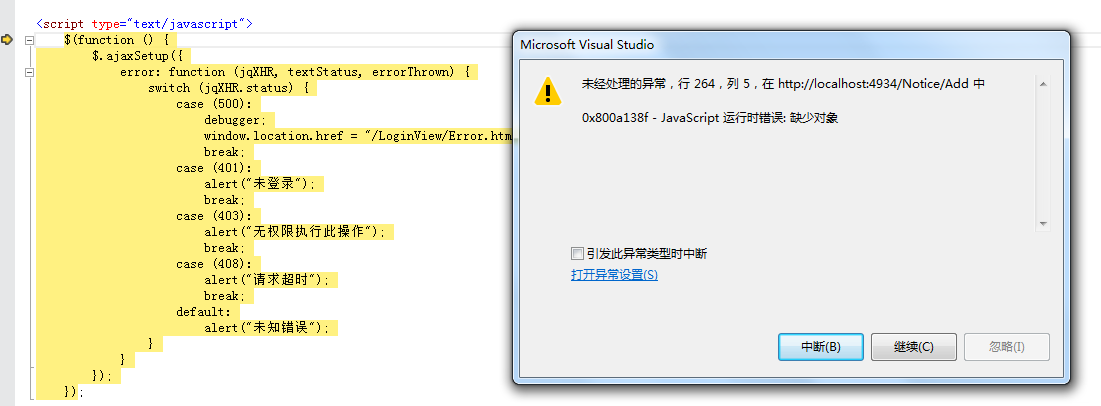
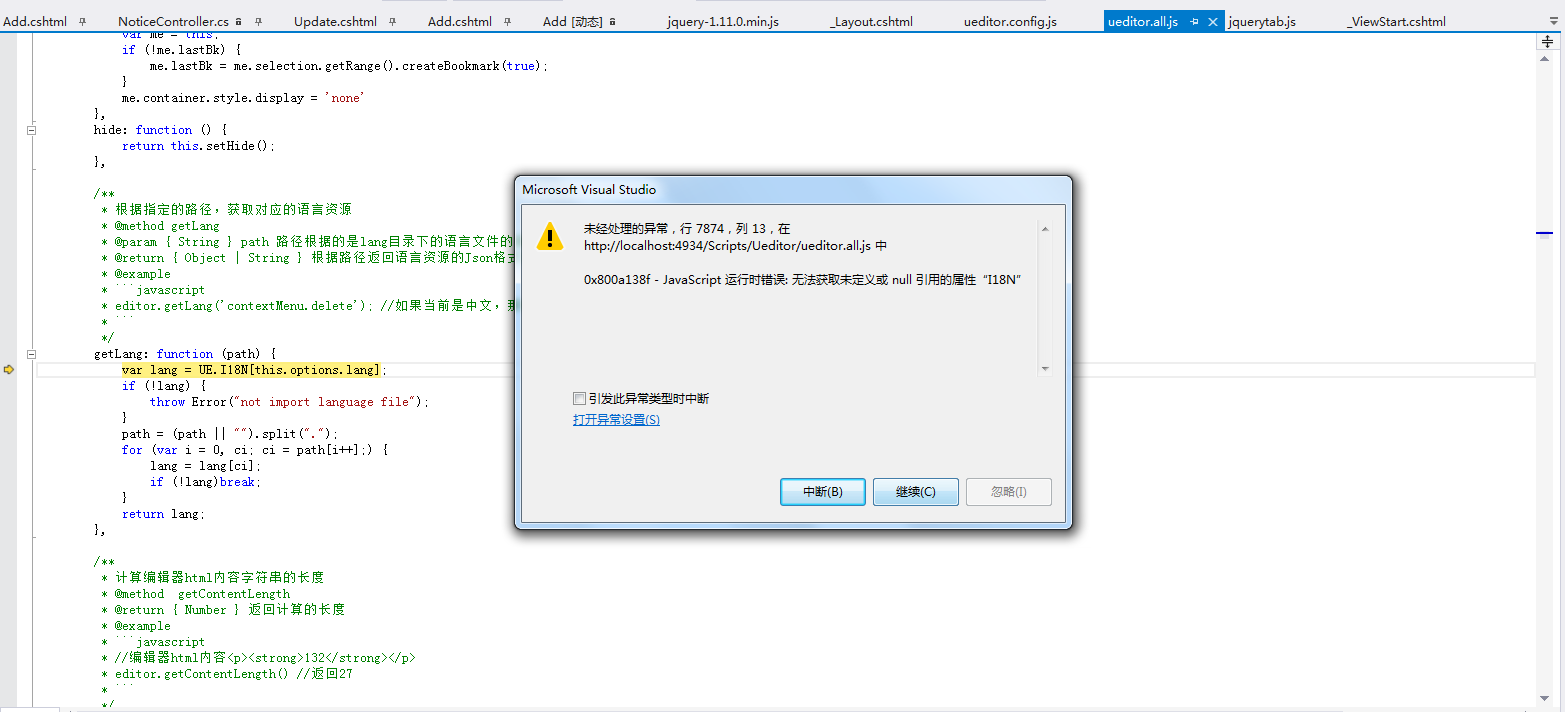
虽然这个功能还能运行,但这几个错放在那里,我心里蛮不爽的,希望各位大神帮助解答
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享