
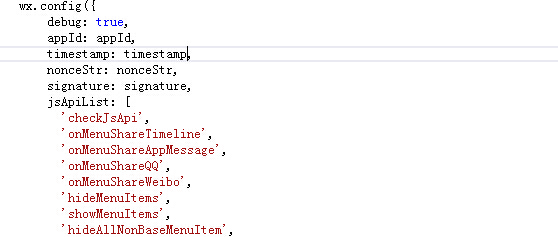
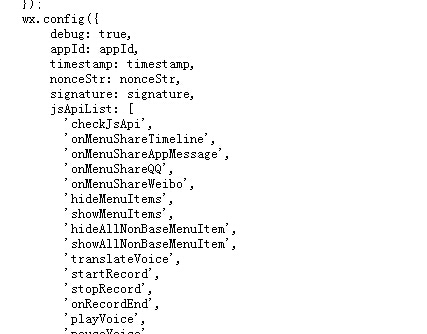
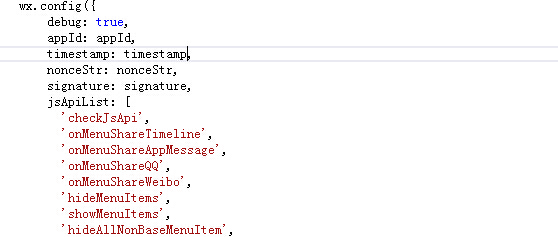
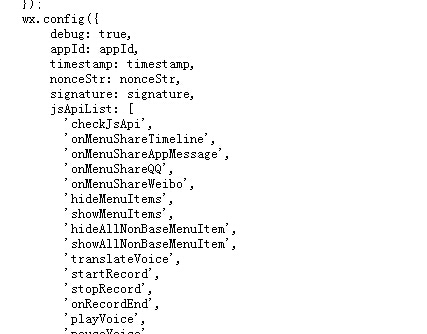
如图所示,配置微信js接口需要先进行wx.config的传输,需要参数为debug(是否进行debug),appId(微信平台Id号),timestamp(系统生成时间戳),nonceStr(成签名的随机串),signature(签名),jsApiList(需要的js接口);
现在图中的参数已经由后台生成,通过axjx传输至html页面,但在wx.config配置中,变量参数未能赋值,用浏览器打开查看代码如下图

wx.config写在了<script></script>中,想问一下解决思路,谢谢。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享