$.ajax({
url:"/restblog/services/category/add",
type:"POST",
data:{"loginname":loginname,"password":password},
success :function (result){
console.log(loginname);
var returnFlag=result["Flag"];
switch(returnFlag)
{
case "Ok":
this.location.href="www.baidu.com";
break;
case "NoName":
showMessage("用户名不存在!");
break;
case "PasswordError":
showMessage("密码不正确!");
}
},error:function (){
showMessage("服务器异常!");
}
});
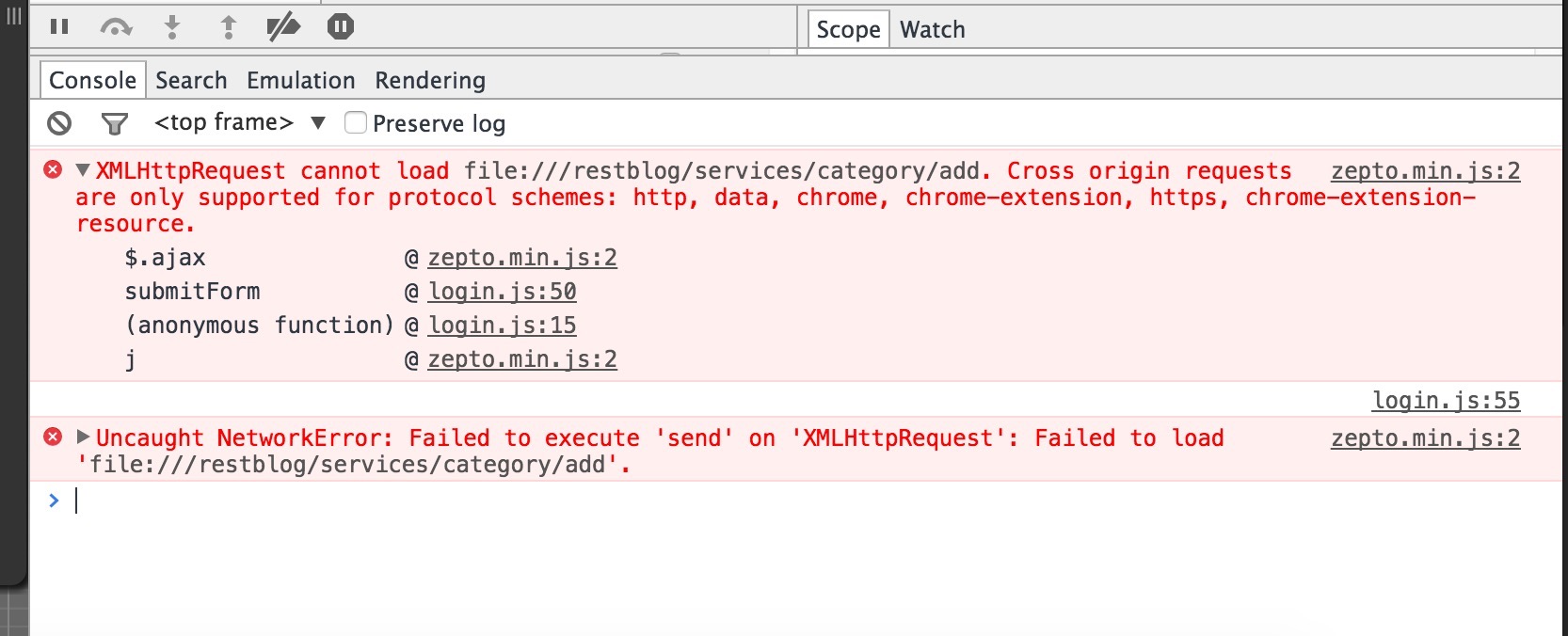
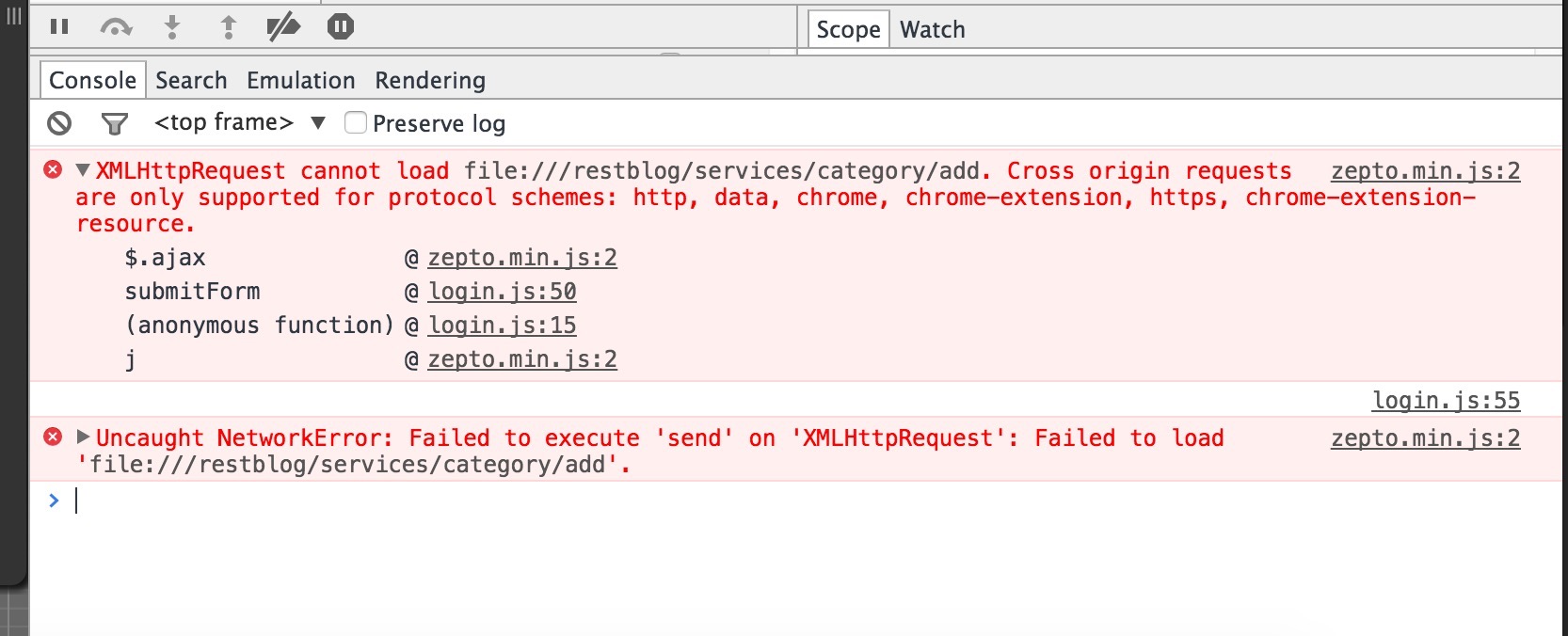
1、“/restblog/services/category/add”访问出错了,为什么还会执行到“success”??? 不应该是执行到“error”的吗???
怎么样才能执行到error???
2、

文件地址是:"file:///Users/test/Project/index.html"路径必须是本地服务的地址才算不是跨域访问吗???
也就是文件放在本地,而服务是在远程服务器上,这样算作跨域访问对吗??? 页面必须要和服务的路径相同才可以?
3、如果这里用get,是不是data就不能使用键值对??? 只能使用"a=b&a=e&c=d"这样的形式吗???
如果是put就是,type:"PUT",
data:"{\"id\":1,\"name\":\"category1\"}",也就是说Data参数的形式会变化对吧???
4、这里的登录适合用post还是get ,为什么???
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享