61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<div style="width:100%;border-style:solid;border-width:1pt;border-color:black;">
<div style="width:55%;text-align:center;border-style:solid;border-width:1pt;border-color:black;display:inline;">商品信息</div>
<div style="width:15%;text-align:center;border-style:solid;border-width:1pt;border-color:black;display:inline;">单价</div>
<div style="width:15%;text-align:center;border-style:solid;border-width:1pt;border-color:black;display:inline;">数量</div>
<div style="width:15%;text-align:center;border-style:solid;border-width:1pt;border-color:black;display:inline;">金额</div>
</div>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--
一般的布局方式有三种:
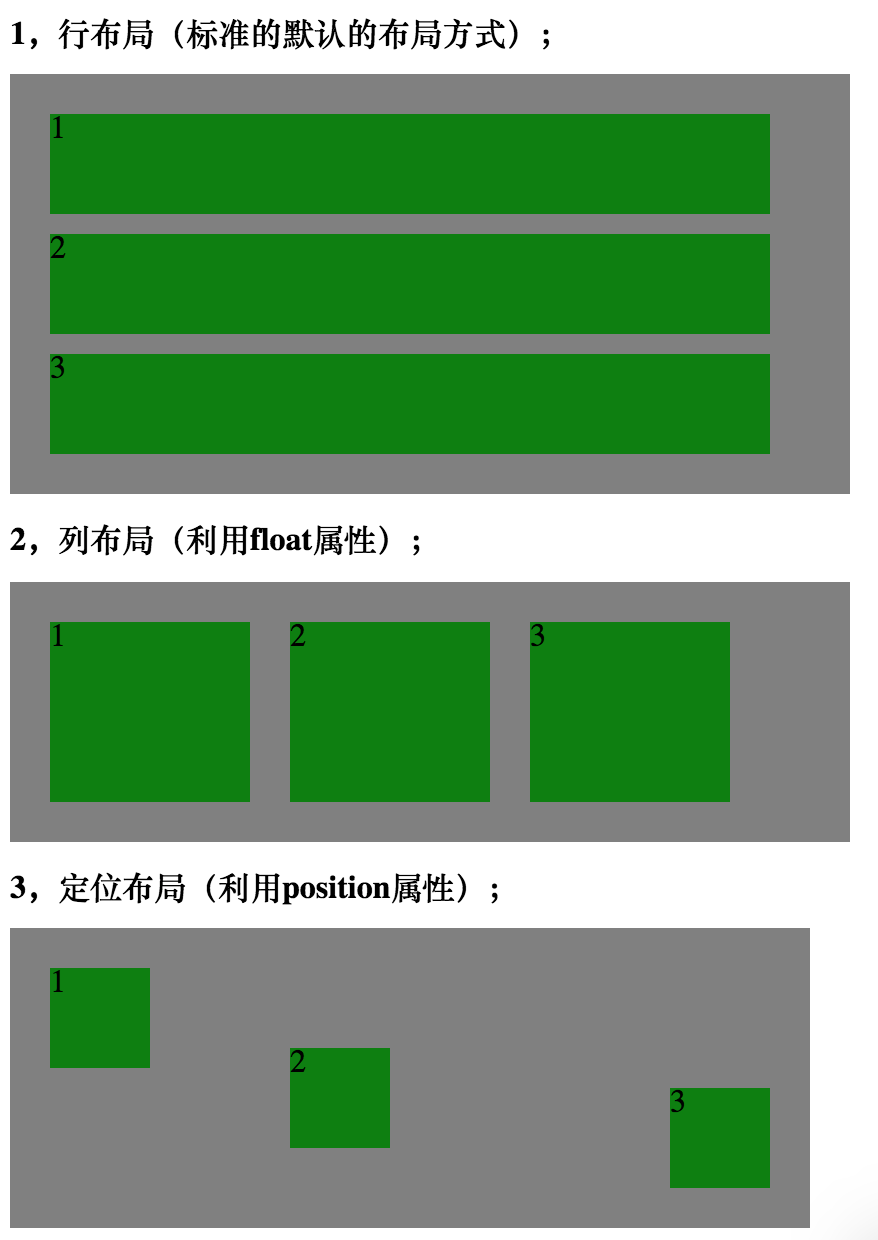
1,行布局(标准的默认的布局方式);
2,列布局(利用float属性);
3,定位布局(利用position属性)
-->
<h1>1,行布局(标准的默认的布局方式);</h1>
<div class="line-layout-container">
<div class="line-layout">1</div>
<div class="line-layout">2</div>
<div class="line-layout">3</div>
</div>
<style>
h1 { font-size: 100%; }
.line-layout-container { width: 400px; padding: 10px; background-color: gray;}
.line-layout { width: 90%; height: 50px; margin: 10px;background-color: green;}
</style>
<h1>2,列布局(利用float属性);</h1>
<div class="column-layout-container">
<div class="column-layout">1</div>
<div class="column-layout">2</div>
<div class="column-layout">3</div>
</div>
<style>
.column-layout-container { width: 400px; padding: 10px; background-color: gray;}
.column-layout { width: 25%; height: 90px; margin: 10px;background-color: green;}
.column-layout-container { overflow: hidden; }
.column-layout { float: left; }
</style>
<h1>3,定位布局(利用position属性);</h1>
<div class="absolute-layout-container">
<div class="absolute-layout first">1</div>
<div class="absolute-layout second">2</div>
<div class="absolute-layout third">3</div>
</div>
<style>
.absolute-layout-container { width: 400px; height:150px; background-color: gray;}
.absolute-layout { width: 50px; height: 50px; background-color: green;}
.absolute-layout-container { position: relative;} /* 指定参考点 */
.absolute-layout { position: absolute; }
.first{ left: 20px; top: 20px;}
.second { left: 140px; bottom: 40px;}
.third { right: 20px; bottom: 20px;}
</style>
</body>
</html>