87,996
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

 [/quote]
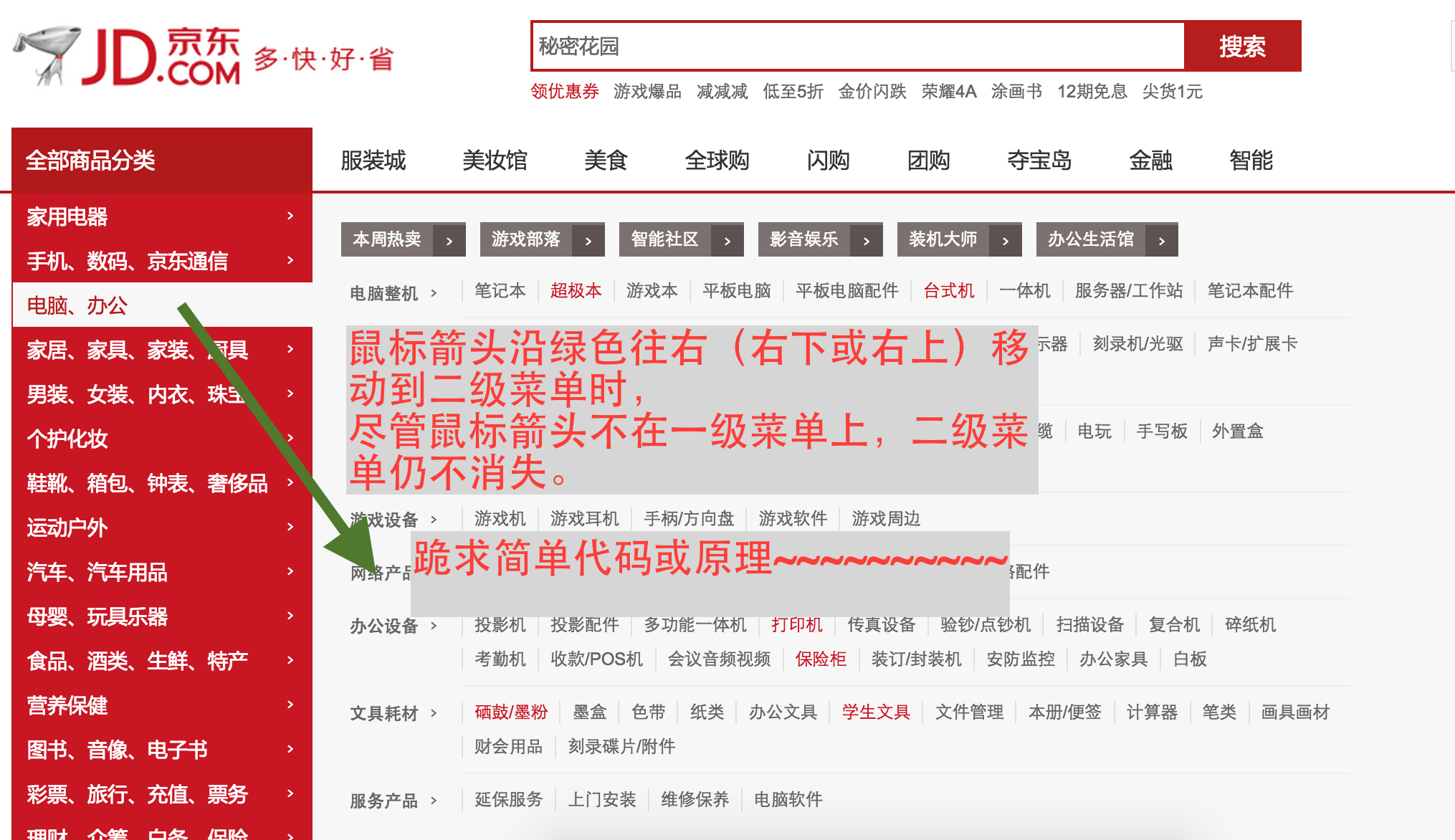
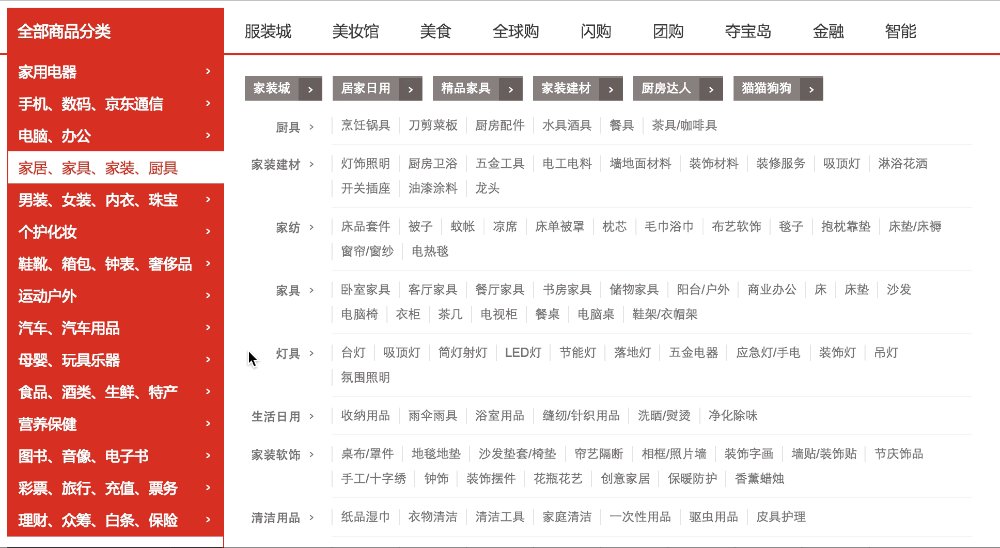
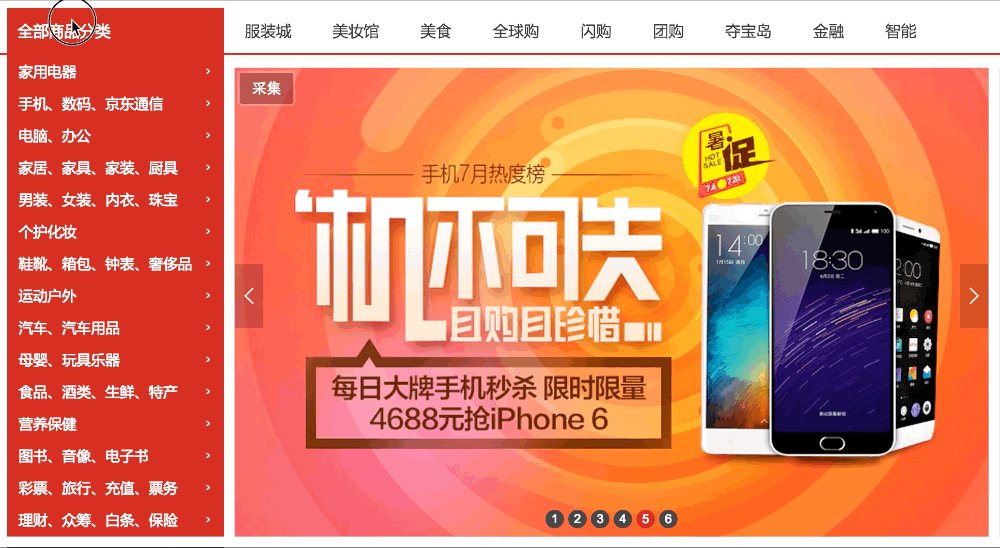
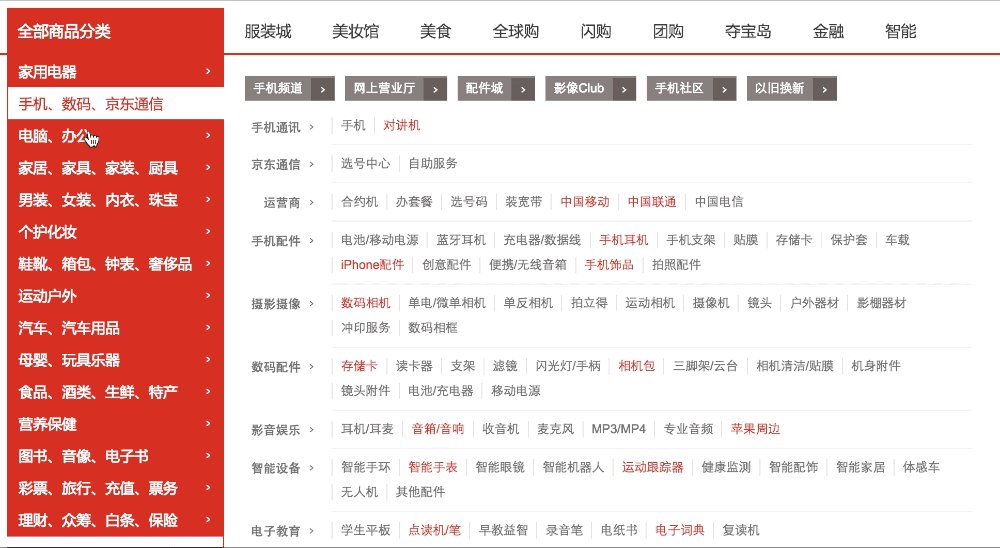
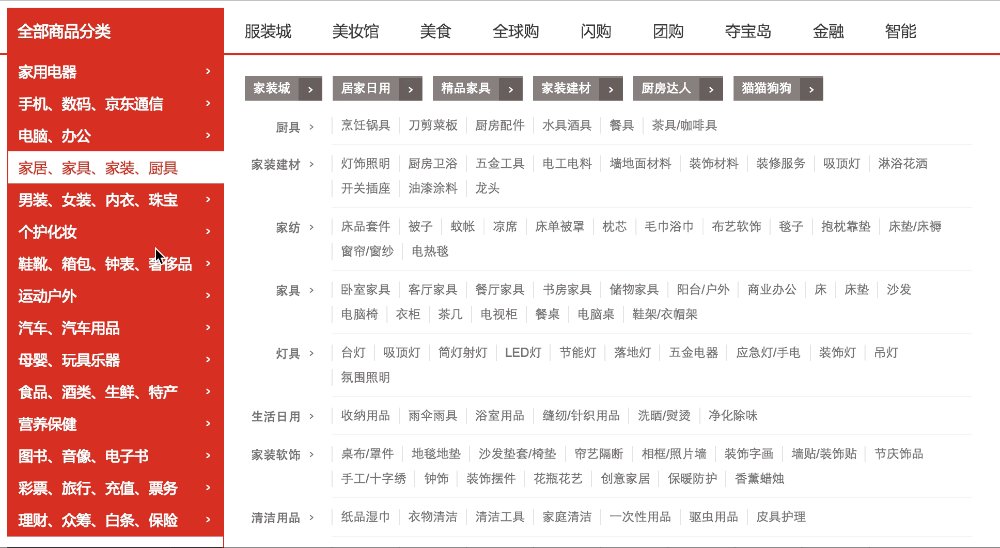
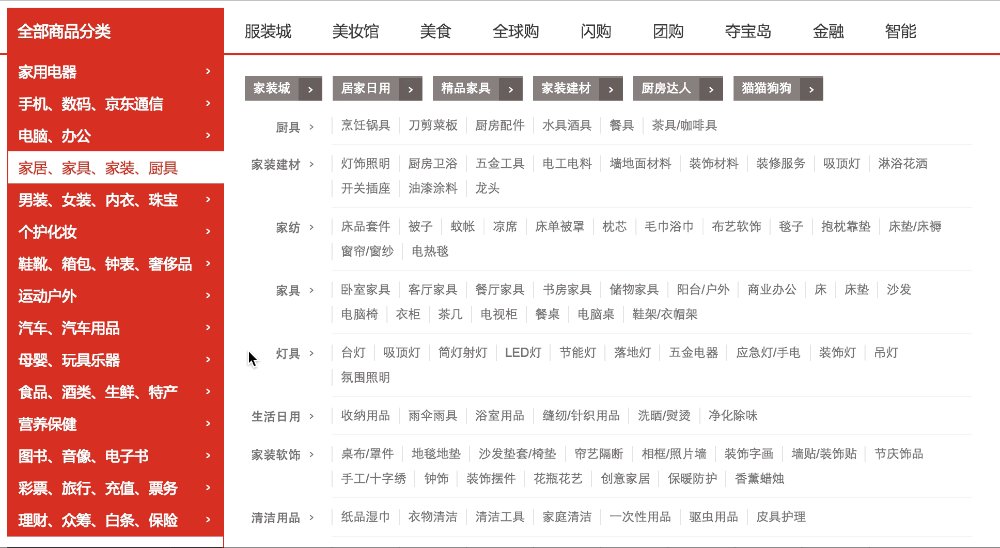
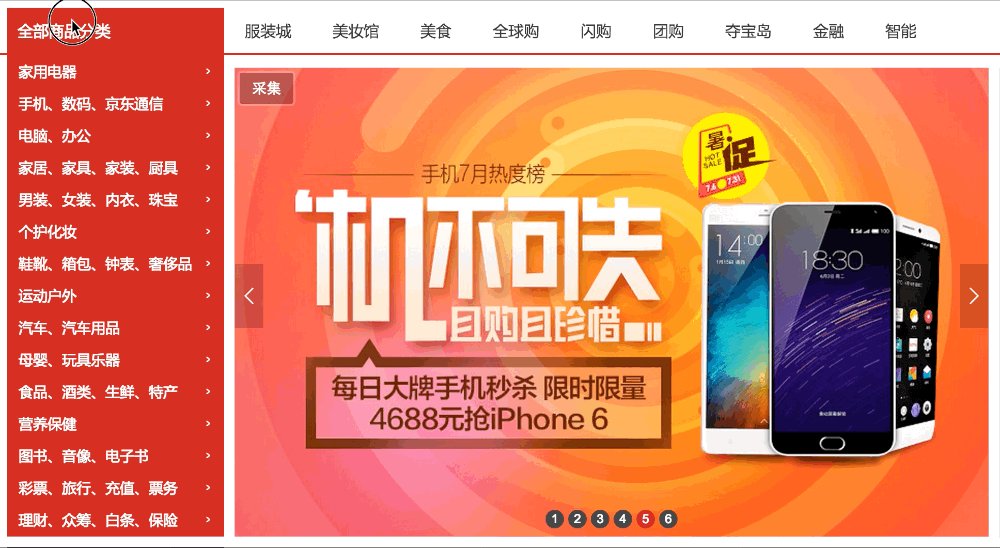
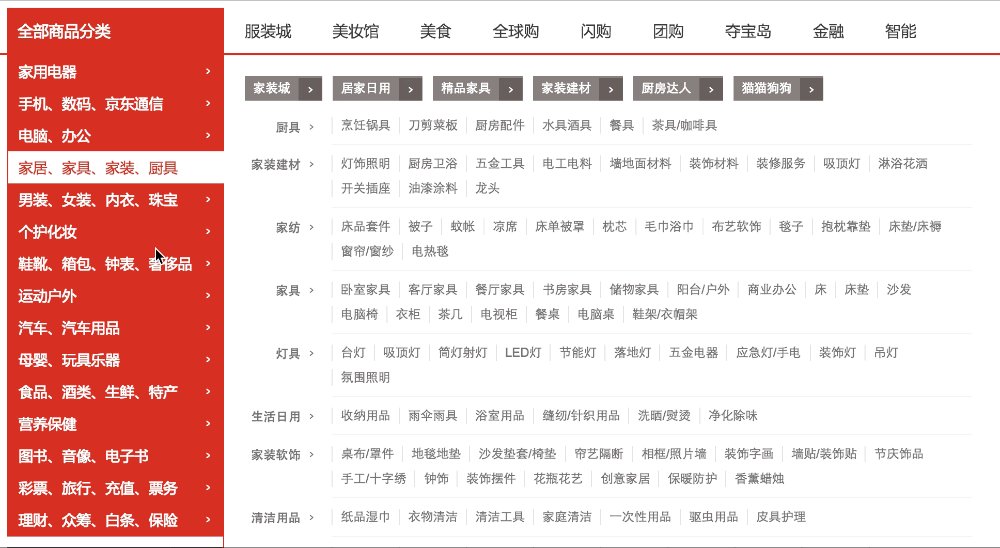
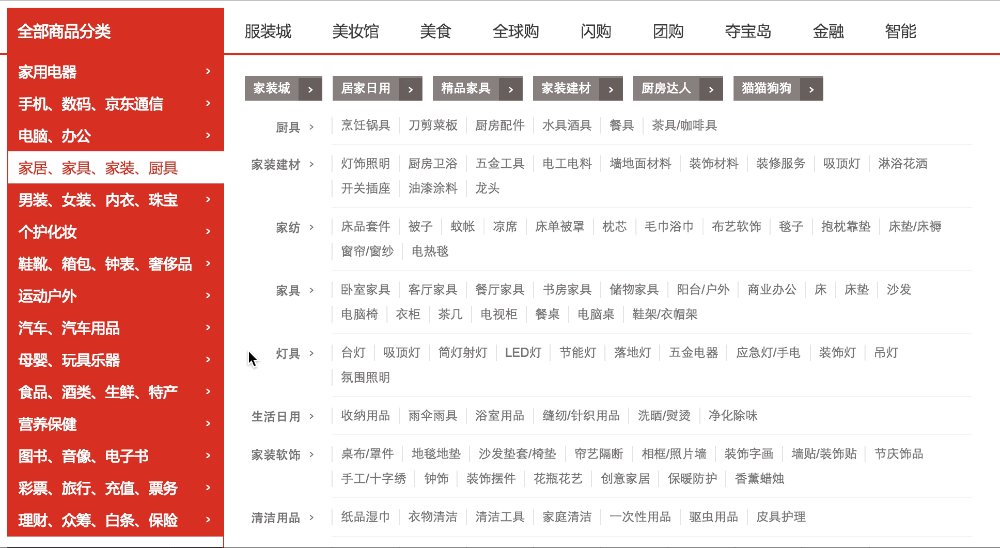
[/quote] 看上面这张 gif 的图,看鼠标的移动轨迹的两个阶段:
1. 垂直向下移动;
2. 往右下方移动(前往子菜单)。
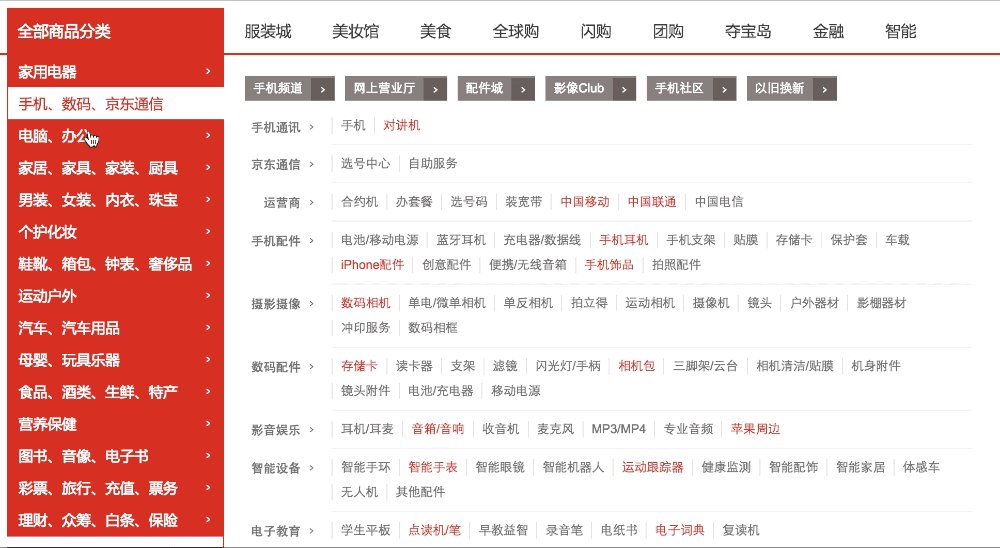
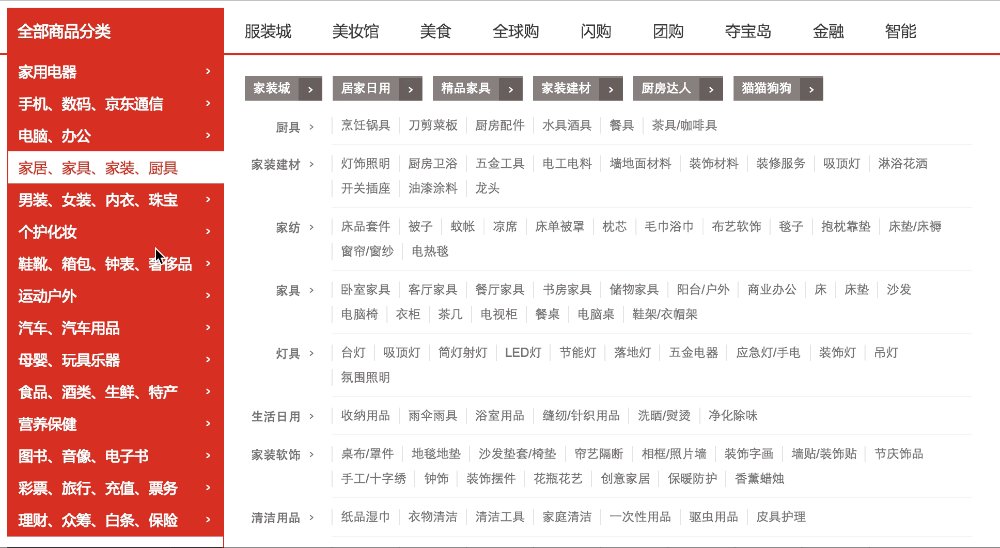
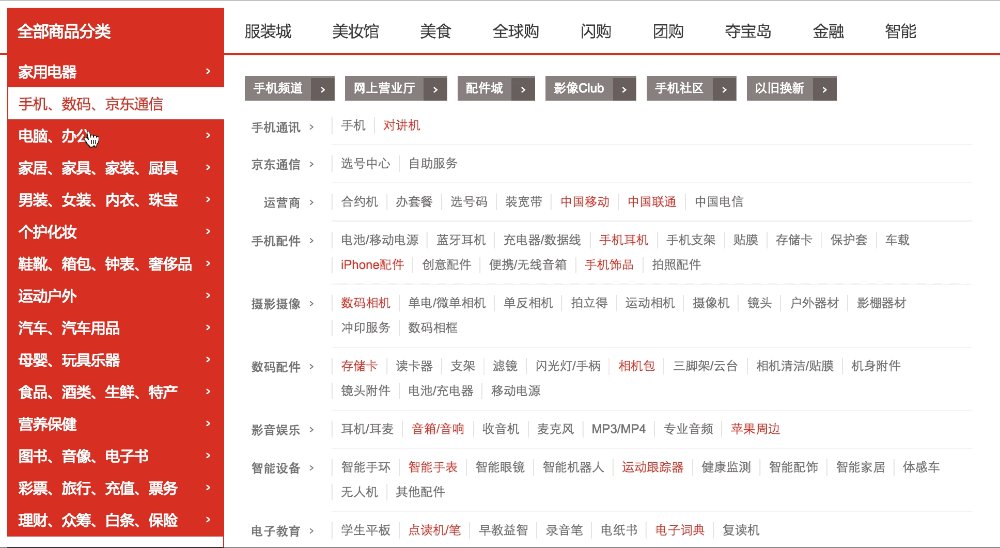
第一个阶段,移动到哪个主菜单就hover哪个子菜单,以及显示其子菜单;
第二个阶段,从主菜单移向子菜单的过程,鼠标箭头经过了其他的主菜单,
【但他们(其他的主菜单)没有hover以及显示其子菜单】这个才是重点,这个才是我想弄明白的地方。
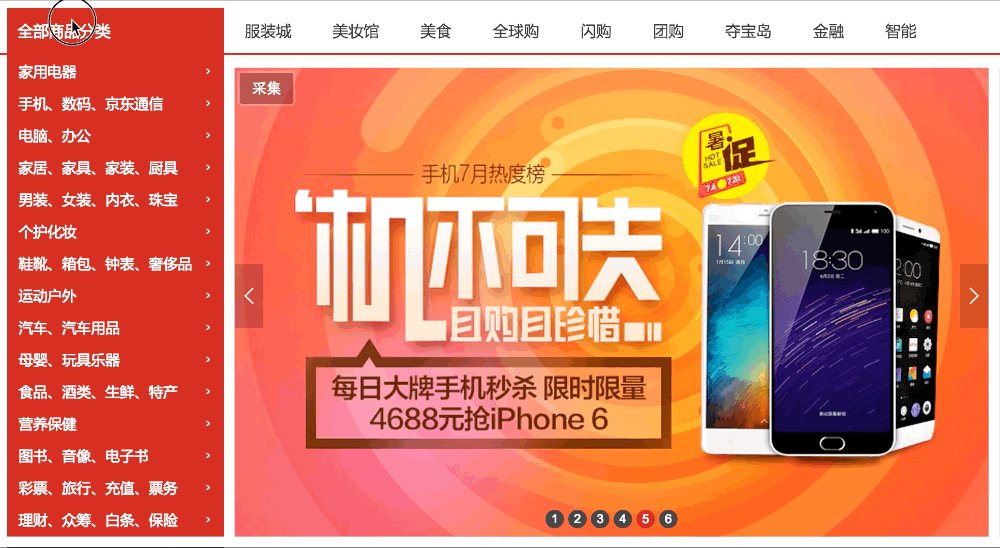
我把京东的左侧菜单栏给扣出来了(http://forwardnow.github.io/menu.html),
鼠标箭头移动到哪个主菜单上就显示哪个主菜单下的子菜单。
至于鼠标轨迹往右(右上或右下)时,如何判断是向右移动,这是个问题,
我的做法是:
给菜单栏注册 mousemove 事件, 初值坐标为 刚进入时的坐标;
移动过程中,取间隔的两个点的X坐标进行比较,
如果后一个点X值大于前一个点的X值,则判定为向右(右上或右下)。
但这种做法有很大的问题,一直难以解决。
看上面这张 gif 的图,看鼠标的移动轨迹的两个阶段:
1. 垂直向下移动;
2. 往右下方移动(前往子菜单)。
第一个阶段,移动到哪个主菜单就hover哪个子菜单,以及显示其子菜单;
第二个阶段,从主菜单移向子菜单的过程,鼠标箭头经过了其他的主菜单,
【但他们(其他的主菜单)没有hover以及显示其子菜单】这个才是重点,这个才是我想弄明白的地方。
我把京东的左侧菜单栏给扣出来了(http://forwardnow.github.io/menu.html),
鼠标箭头移动到哪个主菜单上就显示哪个主菜单下的子菜单。
至于鼠标轨迹往右(右上或右下)时,如何判断是向右移动,这是个问题,
我的做法是:
给菜单栏注册 mousemove 事件, 初值坐标为 刚进入时的坐标;
移动过程中,取间隔的两个点的X坐标进行比较,
如果后一个点X值大于前一个点的X值,则判定为向右(右上或右下)。
但这种做法有很大的问题,一直难以解决。