87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
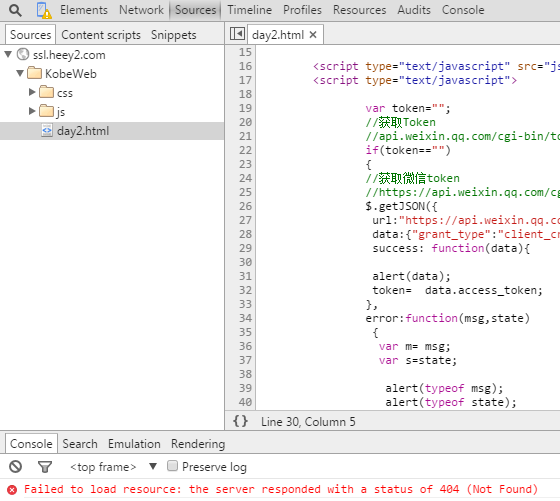
分享 <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script>
<script type="text/javascript">
var token="";
//获取Token
if(token=="")
{
//获取微信token
$.getJSON({
url:"https://api.weixin.qq.com/cgi-bin/token?jsoncallback=?",
data:{"grant_type":"client_credential","appid":"wxef859de20c0d12a0","secret":"2a59f23ecfd0c36adf845a647228e4ce"},
success: function(data){
alert(data);
token= data.access_token;
},
error:function(msg,state)
{
var m= msg;
var s=state;
alert(typeof msg);
alert(typeof state);
}
});
}
if(token=="")
{ alert("没获取到Token!");}
</script>