2,142
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
#map {
width: 100%;
height: 99%;
border: 1px solid black;
}
body {
padding:0px;
margin:2px
}
#labs {
position:absolute;
bottom:15px;
left:7px;
font-size:smaller;
z-index: 5000;
}
</style>
<script src="http://openlayers.org/api/OpenLayers.js"></script>
<script type="text/javascript">
<!--
var map, layer;
function init(){
var map = new OpenLayers.Map(
{
div: "map",
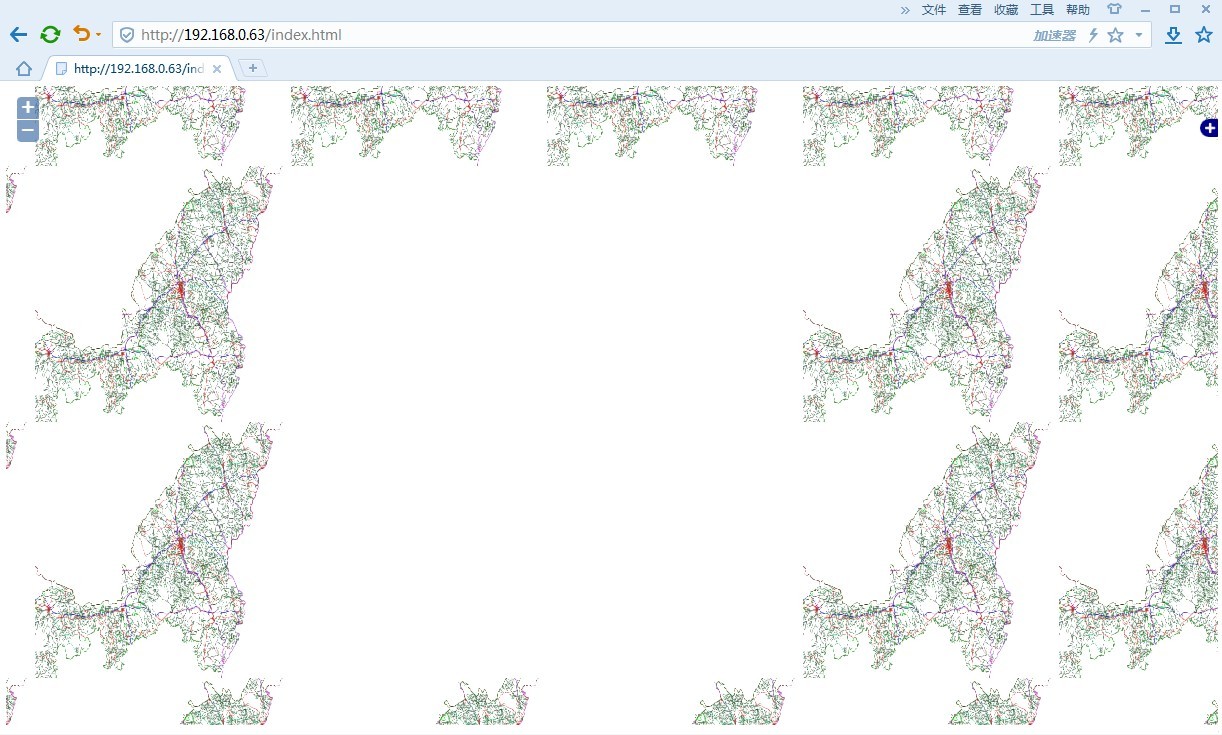
//下面很重要,如果不设置,每个图片都按照BBOX:-180,-90,90-270这样的经纬度去找,对于用meters来做的mapfile是找不到图的,白屏
maxExtent: new OpenLayers.Bounds(109.0,36.9,109.9,39.5),
maxResolution: "auto",
units: 'METERS',
projection: "EPSG:4326"
}
);
var layer = new OpenLayers.Layer.WMS(
"OpenPlayer WMS",
"http://192.168.0.39/cgi-bin/mapserv?MODE=MAP",
{layers: 'ALL', map:'/data/yulin/yulin.map', IMAGETYPE:'PNG'}
);
map.addLayer(layer);
map.setCenter(new OpenLayers.LonLat(0, 0), 15);
map.addControl( new OpenLayers.Control.LayerSwitcher() );
}
</script>
</head>
<body onload="init()">
<div id="map">
</div>
</body>
</html>