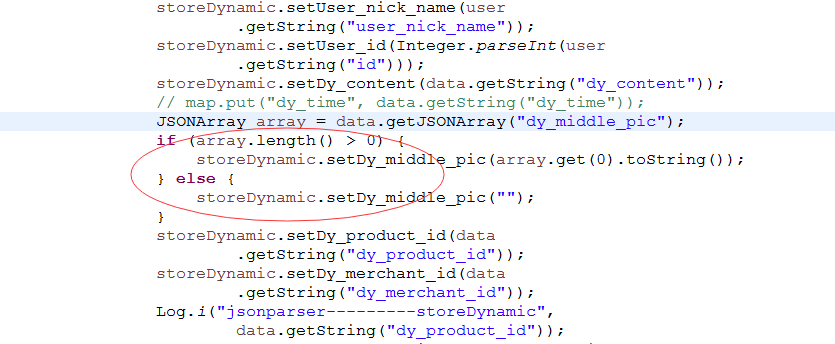
String img = list.get(position).getDy_middle_pic();
// holder.img_dynamic.setTag(img);
if (img != null && !"".equals(img)) {
// if (holder.img_dynamic.getTag().equals(img))
holder.img_dynamic.setVisibility(View.VISIBLE);
bitmapUtils.display(holder.img_dynamic, img);
} else {
holder.img_dynamic.setVisibility(View.GONE);
}
return convertView;

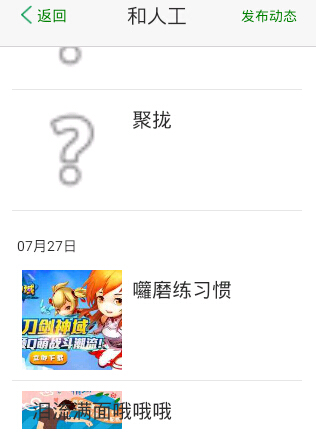
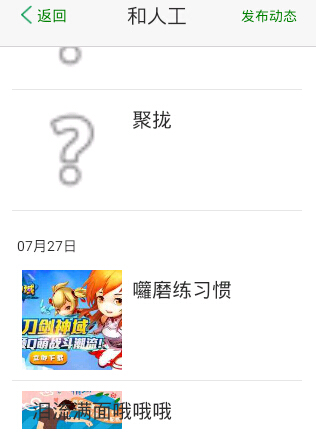
求教ImageView明明隐藏了,为什么还会作为文字背景的图片?
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享