87,996
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
function showInfo(event,divID,selValue){
if(selValue!=""){
//根据页面情况设置鼠标坐标
var x = 654;
var y = 510;
//设置浮动框离鼠标的偏移量;
var offset = 10;
var obj=document.getElementById(divID);
obj.className="tooltip_con";
obj.style.left = x + offset + "px";
obj.style.top = y + offset + "px";
obj.style.width = 341;
obj.style.height = 180;
obj.style.overflow = "scroll";
obj.style.display ="block";
obj.innerHTML = selValue;
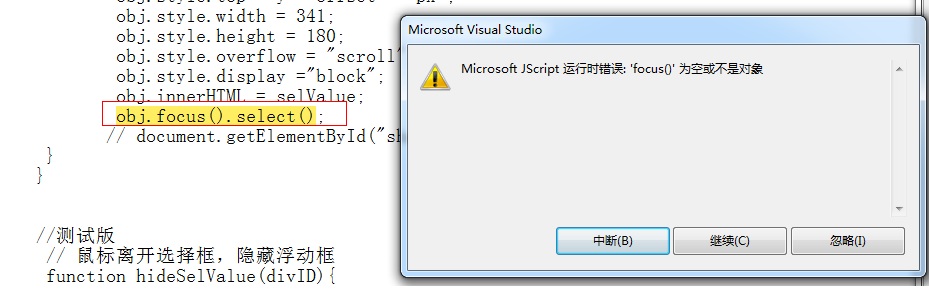
obj.focus(); //用该句及下面一句想使鼠标定位到层上失败,错误提示如下图
// document.getElementById("showReason").focus().select();
}
}