<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ include file="../util/util.jsp" %>
<link rel="stylesheet" href="${basePath}js/zTree/css/demo.css" type="text/css">
<link rel="stylesheet" href="${basePath}js/zTree/css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="${basePath}js/zTree/js/jquery.ztree.core-3.5.js"></script>
<script type="text/javascript" src="${basePath}js/zTree/js/jquery.ztree.excheck-3.5.js"></script>
<script type="text/javascript">
var setting = {
check: {
enable: true,
chkboxType: {"Y" : "p", "N" : "s"}//checkbox选中时不关联子,取消的时候关联子
},
view: {
dblClickExpand: false
},
data: {
simpleData: {
enable: true
}
},
callback: {
beforeClick: beforeClick,
onCheck: onCheck
}
};
var zNodes = null;
function beforeClick(treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
zTree.checkNode(treeNode, !treeNode.checked, null, true);
return false;
}
function onCheck(e, treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo"),
nodes = zTree.getCheckedNodes(true),
v = "",vid = "";
for (var i=0, l=nodes.length; i<l; i++) {
v += nodes[i].name + ",";
vid += nodes[i].id + ",";
}
if (v.length > 0 ) v = v.substring(0, v.length-1);
if (vid.length > 0 ) vid = vid.substring(0, vid.length-1);
$('#adeIds').val(vid);
}
function showMenu() {
if(zNodes==null){
$.ajax({
url:'${basePath}whData/adeTree',
data:{},
dateType:'json',
success:function(data){
if(data){
var str = "[";
$.each(data,function(i,n){
str += '{"id":'+n.ID+',"pId":'+n.PID+',"name":"'+$.trim(n.NAME)+'"}';
if(i<data.length-1){
str += ",";
}
});
zNodes = str+"]";
zNodes = $.parseJSON(zNodes);
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
var treeObj = $.fn.zTree.getZTreeObj("treeDemo");
treeObj.expandAll(true);
if ($('#adeIds').val()!='') {
var treeObj = $.fn.zTree.getZTreeObj("treeDemo");
var nodes = treeObj.getNodes();
if (nodes.length>0) {
var yydValues = $('#adeIds').val();
$.each(yydValues.split(","),function(i,val){
if($('#treeDemo_'+val+'_check').parent().find('ul').length==0){
$('#treeDemo_'+val+'_check').trigger("click");
}
});
}
}
}else {
alertMsg.error('权限树加载失败!');
}
}
});
}else {
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
var treeObj = $.fn.zTree.getZTreeObj("treeDemo");
treeObj.expandAll(true);
}
}
$(function(){
showMenu();
});
</script>
<div class="pageHeader" style="border:1px #B8D0D6 solid">
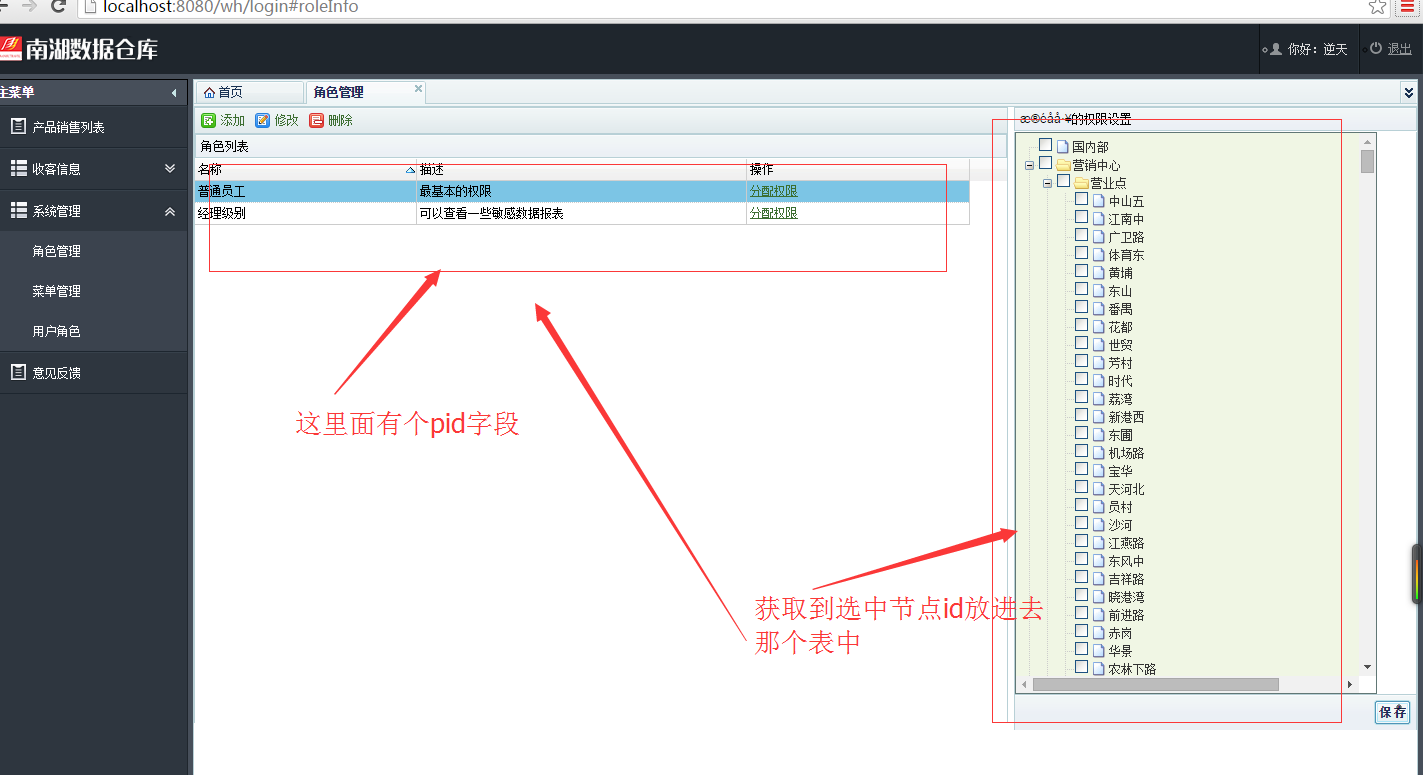
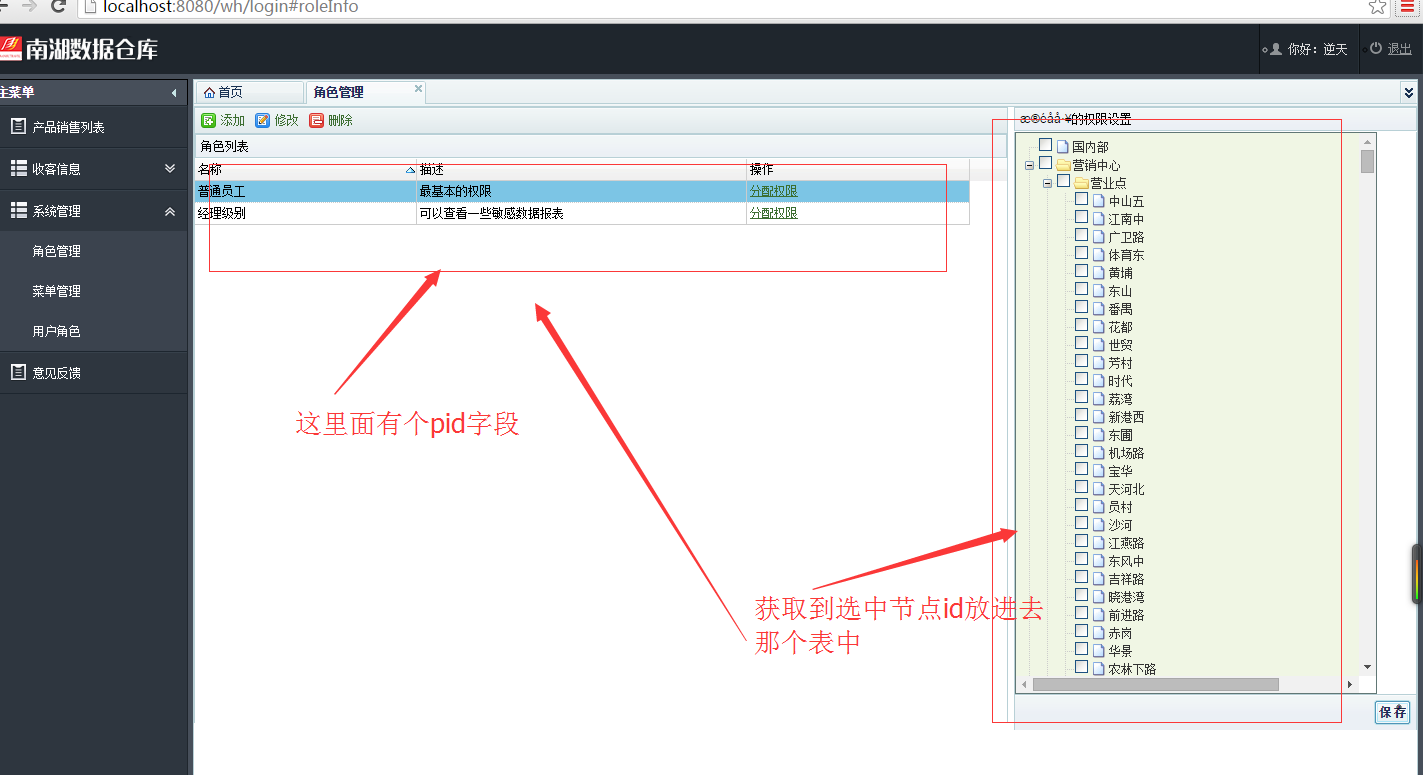
${map.roleName}的权限设置
</div>
<div class="pageCohttp://bbs.csdn.net/topics/newntent j-resizeGrid" style="border-left:1px #B8D0D6 solid;border-right:1px #B8D0D6 solid">
<form rel="menuForm" class="pagerForm required-validate" onsubmit="return validateCallback(this, dialogAjaxDone);"
action="${basePath}system/roleAutSave" method="post" novalidate="novalidate">
<input type="hidden" name="adeIds" id="adeIds" value="${ades.adeIds}"/>
<ul id="treeDemo" class="ztree" style="margin-top:0; width:350px; height: 550px;"></ul>
<div class="formBar">
<ul>
<li><div class="buttonActive"><div class="buttonContent"><button type="submit">保 存</button></div></div></li>
</ul>
</div>
</form>
</div>

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享