请教个js问题?
<html>
<head>
<title></title>
</head>
<body>
<script type="text/javascript" src="javascripts/jquery.js"></script>
<script type="text/javascript">
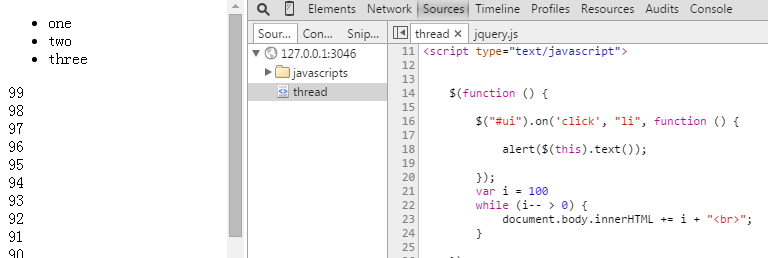
$(function () {
$("#ui").on('click', "li", function () {
alert($(this).text());
});
var i=100
while (i-->0) {
document.body.innerHTML += i + "<br>";
}
});
</script>
<ul id='ui'>
<li>one</li>
<li>two</li>
<li>three</li>
</ul>
</body>
</html>
上面的代码运行后,给每个li注册事件不成功,点击列表元素没反应,但是吧红蓝代码交换一下位置,事件就成功触发了,小弟百思不得其解,还请高人指点一二,多谢
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享