87,996
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> new document </title>
<script src="snap.svg.js"></script>
</head>
<body>
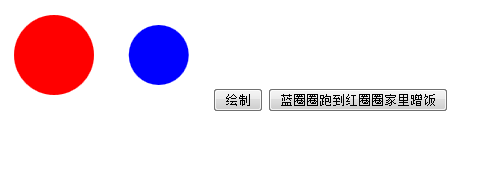
<svg id="svg1" width="100" height="100"></svg>
<svg id="svg2" width="100" height="100"></svg>
<input id="button2" type="button" value="绘制" onclick=" huizi()">
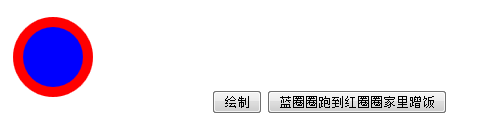
<input id="button" type="button" value="蓝圈圈跑到红圈圈家里蹭饭" onclick="mm()">
</body>
<script type="text/javascript">
function huizi() {
svg1 = Snap("#svg1"), svg2 = Snap("#svg2");
var c1 = svg1.paper.circle(50, 50, 40).attr({
fill: "#f00" // 红色
});
c2 = svg2.paper.circle(50, 50, 30).attr({
fill: "#00f" // 蓝色
}); }
// 事件
function mm(){
svg1.append(c2);
this.value = "蹭饭成功";
}
</script>
</html>