今天做一个项目遇到了一个奇怪的问题,虽然解决了,总还是放不下自己原来的写法。下面附上自己写的代码
$.ajax({
url: registerUrl,
type: "GET",
dataType: "JSON",
data: {
r:Math.random()
},
success: function (d) {
if (d.isSuccess) {
alert("注册成功!");
$("#register").pop("close");
quite(trueFn1, falseFn1);
function trueFn1(d) {
alertFn(null, null, true);
}
function falseFn1(d) {
alert(d.Message);
}
}else{
alert(d.message);
}
}
});
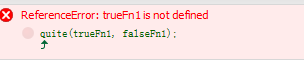
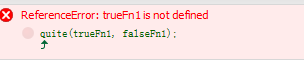
代码中标红的位置会有问题
错误如下图:

自己琢磨了下,作用域链找不见这个变量,难道是quite(trueFn1, falseFn1)调用时它的作用域链中访问不到trueFn1这个函数?trueFn1是用函数声明定义的。那就改成函数表达式呗,改了果然正常了。改后的代码如下:
$.ajax({
url: registerUrl,
type: "GET",
dataType: "JSON",
data: {
r:Math.random()
},
success: function (d) {
if (d.isSuccess) {
alert("注册成功!");
$("#register").pop("close");
var trueFn1 = function (d) {
alertFn(null, null, true);
}
var falseFn1 = function (d) {
alert(d.Message);
}
quite(trueFn1, falseFn1);
}else{
alert(d.message);
}
}
});
项目上是没问题了,可是我的疑惑还存在,为什么呢??希望指导一二!!!!!

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享