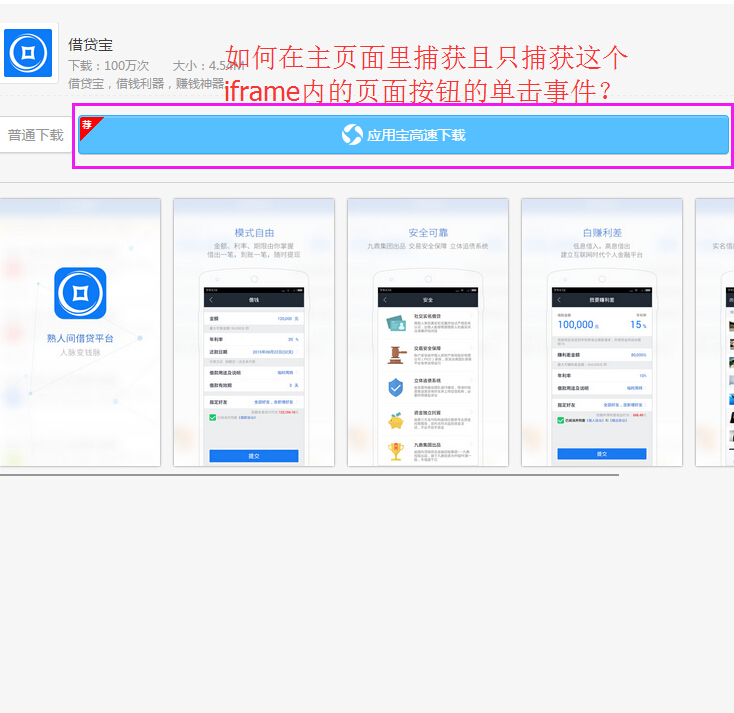
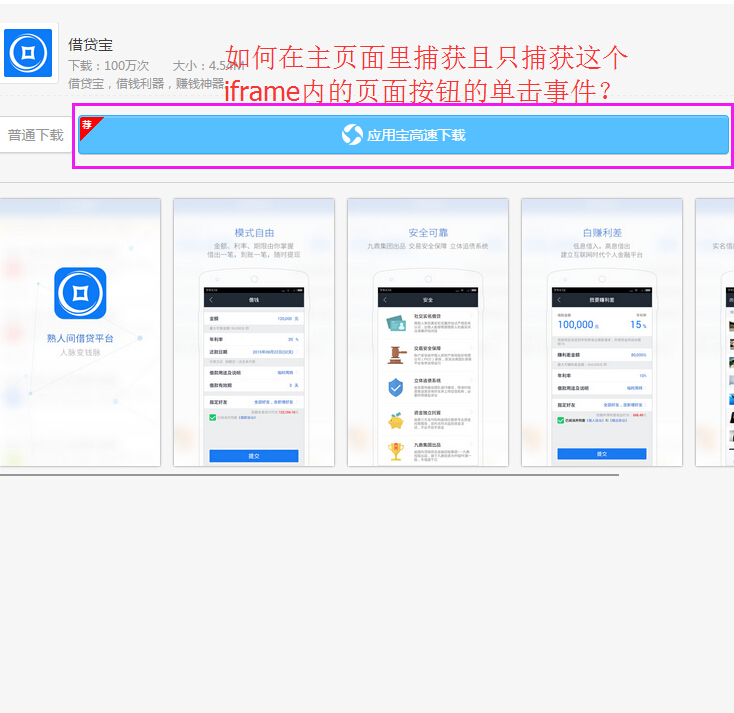
我的页面通过微信访问,父页面里有一个iframe,里面是下面的内容
<iframe width="100%" height="800" id="iftest" name="iftest" src="http://a.app.qq.com/o/simple.jsp?pkgname=com.rrh.jdb#opened"></iframe>
这个页面里有一个下载按钮
源码部分如下
<div class="action">
<a href="javascript:;" class="btn-apple btn-ok">确定</a>
<a href="javascript:;" class="btn-apple btn-cancel">应用宝高速下载</a>
</div>
现在iframe里页面里的下载按钮点击没有反应
如何才能在父页面里面捕获点击这个按钮的事件并且仅仅对这个按钮点击事件做出反应?
同样的页面用pc浏览器访问就没有问题!

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享