81,116
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 <select id="goodsType" class="easyui-combobox" name="goodsType" style="width:66px;">
<c:forEach items="${applicationScope.sysParam.goodsType}" var="goodsType">
<option id="types" value="${goodsType.key}">${goodsType.value}</option>
</c:forEach>
</select>
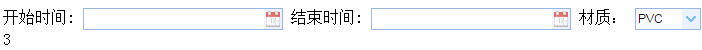
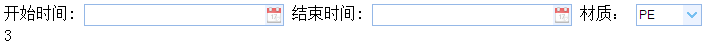
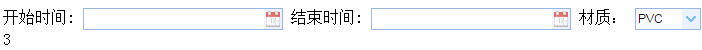
开始时间: <input id="start" type="text" class="easyui-datebox" />
结束时间: <input id="end" type="text" class="easyui-datebox" />
<label for="goodsType">材质:</label>
<select id="goodsType" class="easyui-combobox" name="goodsType" style="width:66px;">
<c:forEach items="${applicationScope.sysParam.goodsType}" var="goodsType">
<option id="types" value="${goodsType.key}">${goodsType.value}</option>
</c:forEach>
</select>
<div id="result"></div>
<script type="text/javascript">
$(function(){
$("#goodsType").change();// 测试动态select框
/* document.getElementById('zjj').style.display = "none"; */
$("#search").click(function(){
$.ajax({
url: "${proPath}/inwarehouse/selectInWarehouse.action",
data: {start:$("#start").datebox("getValue"),end:$("#end").datebox("getValue"),goodsType:$("#goodsType").val()},
type:'post',
dataType:'json',
success:function(result){
var list = {};//定义一个数组
$(result).each(function(i){
list[i]=new Array(); //声明二维
list.length= i+1;
list[i][0] = this.goods_type;
});
}
});
});
});
$("#goodsType").change(function(){
$("#result").html($(this).val());
});
</script>
迷茫就像行走在迷宫里,你永远不可能知道出口在哪里。去能闻到 饭菜香气。兴许还能找到解题的兴奋点 各位神仙大神 虚心求教各位 感谢各位回答 多个人 多条思路 万分感谢 各位 啊
各位神仙大神 虚心求教各位 感谢各位回答 多个人 多条思路 万分感谢 各位 啊 <div id="result"></div>
$("#goodsType").change(function(){
$("#result").html($(this).val());
});

 [/quote]
能够在界面上动态读取数据库的三条数据 已经尝试过 select获取选中值得各种代码 都不好使 求助!
[/quote]
能够在界面上动态读取数据库的三条数据 已经尝试过 select获取选中值得各种代码 都不好使 求助!<div id="result"></div>
$("#goodsType").change(function(){
$("#result").html($(this).val());
});


data: {start:$("#start").datebox("getValue"),end:$("#end").datebox("getValue"),goodsType:$("#goodsType").val()
alert($("#goodsType").val());
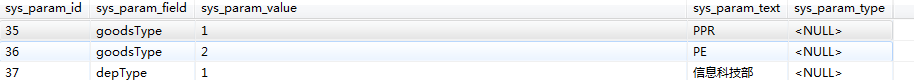
select * from sys_param