80,479
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/WHITE" >
<!-- title -->
<fragment
android:id="@+id/titleFragment"
android:name="fragment.TitleFragment"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true" />
<ScrollView
android:id="@+id/containerBox"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/titleFragment"
android:fillViewport="true"
android:orientation="vertical"
android:paddingBottom="60dip"
android:scrollbars="vertical" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<!-- 头像 -->
<ImageView
android:id="@+id/adHeader"
android:layout_width="44dip"
android:layout_height="44dip"
android:layout_marginLeft="12dip"
android:layout_marginTop="10dip"
android:src="@drawable/login_default_avatar" />
<!-- 相册内容 -->
<LinearLayout
android:id="@+id/contentRightBox"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignTop="@id/adHeader"
android:layout_marginLeft="5dip"
android:layout_marginRight="12dip"
android:layout_toRightOf="@id/adHeader"
android:orientation="vertical" >
<TextView
android:id="@+id/adUserName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="张三 分享了一个链接"
android:textColor="@color/tsName"
android:textSize="16dip" />
<TextView
android:id="@+id/adTitle"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dip"
android:text="这是详细内容的标题,没有时可以为空"
android:textColor="@color/black"
android:textSize="14dip" />
<LinearLayout
android:id="@+id/contentType1Box"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dip"
android:background="@color/eee"
android:orientation="horizontal"
android:padding="5dip" >
<ImageView
android:id="@+id/articlePicture"
android:layout_width="50dip"
android:layout_height="50dip"
android:src="@drawable/header1" />
<TextView
android:id="@+id/articleTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dip"
android:text="分享文章的标题"
android:textColor="@color/black"
android:textSize="14dip" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dip"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dip"
android:text="动态添加图片,还没确定布局,先展示一张图片"
android:textColor="@color/black"
android:textSize="10dip" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon_007_cover" />
</LinearLayout>
<RelativeLayout
android:id="@+id/replyOperationBox"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dip" >
<TextView
android:id="@+id/replyDate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_gravity="center"
android:text="3月1日"
android:textColor="@color/pcWxName"
android:textSize="12dip" />
<TextView
android:id="@+id/removeContent"
android:layout_width="40dip"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toRightOf="@id/replyDate"
android:gravity="center_horizontal"
android:text="删除"
android:textColor="@color/tsName"
android:textSize="12dip" />
<ImageView
android:id="@+id/operationBox"
android:layout_width="35dip"
android:layout_height="25dip"
android:layout_alignParentRight="true"
android:layout_gravity="right"
android:background="@drawable/tsq_reply" />
</RelativeLayout>
</LinearLayout>
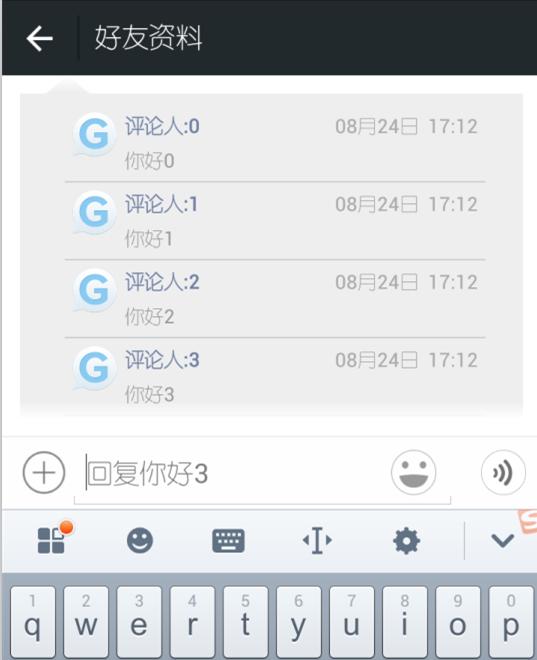
<!-- 评论的listview -->
<ListView
android:id="@+id/replyListView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:divider="@color/devide_line"
android:dividerHeight="1dip"
android:listSelector="@color/transparent" >
</ListView>
</RelativeLayout>
</ScrollView>
<!-- 评论输入框 -->
<include
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
layout="@layout/custom_facerelativelayout" />
</RelativeLayout>