20,396
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 <body>
<form>
Name:<input type="text" id="txt" >
<input type="button" value="提交" onclick="A()" >
</form>
</body>
<script>
function A() {
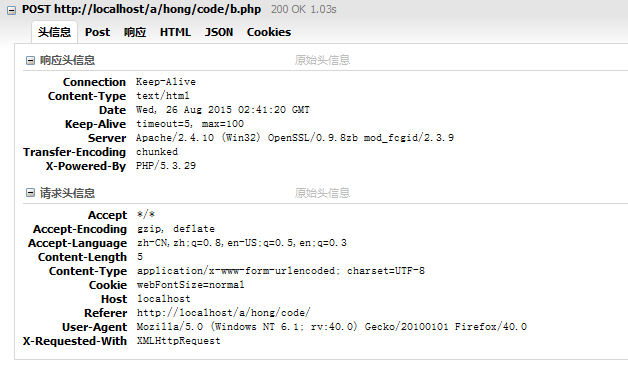
$.ajax({
url: 'b.php',
type: 'post',
dateType: 'json',
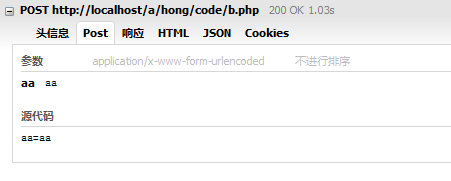
data: {name: $("#txt").val()},
success: function (result) {
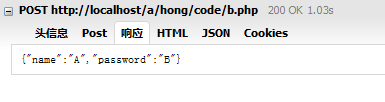
alert(result.password);
//点击提交按钮是,弹出信息 undefined 而不是 B??
},
error: function (result) {
alert("error");
}
});
}
</script>
b.php:
<?php
$result=array();
$result['name']=$_POST['name'];
$result['password']="B";
echo json_encode($result);
exit;
?>



var result = jQuery.parseJSON(result);
alert(result.password);