61,128
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title> 页面名称 </title>
<style type="text/css">
.myBtnProperty {
font-weight: bold;
font-family: "Microsoft JhengHei";
color: #FFFFFF;
border: 0px;
background-repeat: no-repeat;
background-position: 98% 48%;
cursor: pointer;
}
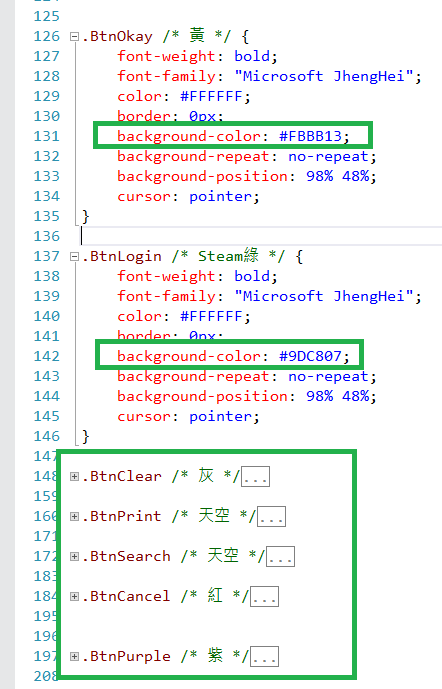
.BtnOkay /* 黄 */ {
background-color: #FBBB13;
}
.BtnLogin /* Steam绿 */ {
background-color: #9DC807;
}
</style>
</head>
<body>
<div class="myBtnProperty BtnOkay">BtnOkay</div>
<div class="myBtnProperty BtnLogin">BtnLogin</div>
</body>
</html>
.myBtnProperty {
font-weight: bold;
font-family: "Microsoft JhengHei";
color: #FFFFFF;
border: 0px;
background-repeat: no-repeat;
background-position: 98% 48%;
cursor: pointer;
}
.BtnOkay /* 黄 */ {
.myBtnProperty
background-color: #FBBB13;
}
.BtnLogin /* Steam绿 */ {
.myBtnProperty
background-color: #9DC807;
}
.BtnOkay , .BtnLogin {
font-weight: bold;
font-family: "Microsoft JhengHei";
color: #FFFFFF;
border: 0px;
background-repeat: no-repeat;
background-position: 98% 48%;
cursor: pointer;
}
.BtnOkay /* 黄 */ {
background-color: #FBBB13;
}
.BtnLogin /* Steam绿 */ {
background-color: #9DC807;
}