81,117
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
$("#inputForm").validate({
rules: {
deviceSn: {
remote:function()
{ var result=true;
$.ajax({
url:"${ctx}/carMgr/car/ajaxCheckDeviceSn", //后台处理程序
type: "post", //数据发送方式
async:false,
data: { //要传递的数据
id: function() {
return $("#id").val();
},
deviceSn: function() {
return $("#deviceSn").val();
}
},
dataType:"json",
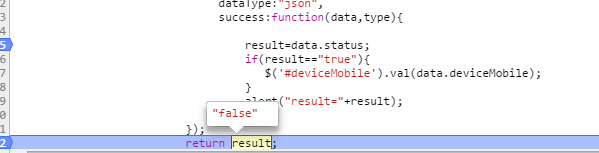
success:function(data,type){ //回调函数 返回的json
result=data.status;
if(result=="true"){
$('#deviceMobile').val(data.deviceMobile);
}
alert("result="+result);
}
});
return result;
}
}
messages: {
deviceSn: {
remote: "控制设备标识存在!"
}
}
});