87,996
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<table id="experlist"></table>
<script type="text/javascript">
$(function() {
$('#experlist').datagrid({
border:false,
fit:true,
fitColumns:true,
pageSize: 20,
pageList: [20,30,40,50],
nowrap:false,
collapsible:false,
url:'__URL__/vbox_show/',
loadMsg:'数据处理中......',
sortName:'id',
sortOrder:'desc',
remoteSort:false,
frozenColumns:[[
{field:'ck',checkbox:true}
]],
columns:[[
{title:'编号',field:'id',width:fixWidth(0.05),align:'center',sortable:true,
sorter:function(a,b){
return (a>b?1:-1);
},
formatter:function(value,rec) {
return '#'+ value;
}
},
{title:'隶属练习',field:'title',width:fixWidth(0.1),align:'center',
formatter:function(value) {
data = '<span class="tl">'+ value +'</span>';
return data;
}
},
{title:'隶属用户',field:'username',width:fixWidth(0.1),align:'center',sortable:true,},
{title:'母机信息',field:'server',width:fixWidth(0.2),align:'center',
formatter:function(value,rec) {
os = (rec['state'][rec['server_name']]['os']==undefined) ? '' : '<br>操作系统:'+rec['state'][rec['server_name']]['os'];
since = (rec['state'][rec['server_name']]['since']==undefined) ? '' : '<br>系统快照:'+rec['state'][rec['server_name']]['since'];
data = '<span class="tl" style="line-height:20px;">名称:'+ rec['server_name'] +' 端口:'+ rec['server_port']+os+since+'</span>';
return data;
}
},
{title:'客户机信息',field:'client',width:fixWidth(0.2),align:'center',
formatter:function(value,rec) {
os = (rec['state'][rec['client_name']]['os']==undefined) ? '' : '<br>操作系统:'+rec['state'][rec['client_name']]['os'];
since = (rec['state'][rec['client_name']]['since']==undefined) ? '' : '<br>系统快照:'+rec['state'][rec['client_name']]['since'];
data = '<span class="tl" style="line-height:20px;">名称:'+ rec['client_name'] +' 端口:'+ rec['client_port']+os+since+'</span>';
return data;
}
},
{title:'虚拟机状态',field:'status',width:fixWidth(0.15),align:'center',
formatter:function(value,rec) {
if(rec['state'][rec['server_name']]['state']=='running') {
vrde_conn = (rec['state'][rec['server_name']]['vrde_conn']=='active') ? '<span class="cl">已连接</span>' : '未使用';
server_data = '<span class="cl">运行中 </span> ('+vrde_conn+') <a onclick=exper_stop('+rec['id']+',"'+rec['server_name']+'")><span class="co">关机</span></a> <br>IP:'+rec['state'][rec['server_name']]['ip'];
} else {
server_data = '未启动 <a onclick=exper_start('+rec['id']+',"'+rec['server_name']+'")>启动</a>';
}
if(rec['state'][rec['client_name']]['state']=='running') {
vrde_conn = (rec['state'][rec['client_name']]['vrde_conn']=='active') ? '<span class="cl">已连接</span>' : '未使用';
client_data = '<span class="cl">运行中</span> ('+vrde_conn+') <a onclick=exper_stop('+rec['id']+',"'+rec['client_name']+'")><span class="co">关机</span></a> <br>IP:'+rec['state'][rec['client_name']]['ip'];
} else {
client_data = '未启动 <a onclick=exper_start('+rec['id']+',"'+rec['client_name']+'")>启动</a>';
}
return '<span class="ch" style="line-height:20px;">母机'+server_data+'<br>客户机'+client_data+'</span>';
}
},
{title:'最后操作时间',field:'addtime',width:fixWidth(0.1),align:'center',sortable:true,
sorter:function(a,b){
return (a>b?1:-1);
}
},
{title:'操作',field:'act',width:fixWidth(0.1),align:'center',
formatter:function(value,rec) {
return '<a onclick="exper_del('+rec['id']+')">删除</a>';
}
},
]],
pagination:true,
rownumbers:true,
toolbar:[{
text:'全部实验机',
iconCls:'icon-mune',
handler:function() {
goTab('实验机管理','icon-zs','exper/vbox','exper');
}
},'-',{
text:'批量关机',
iconCls:'icon-dis',
handler:exper_stopall
},'-',{
text:'批量删除',
iconCls:'icon-del',
handler:exper_delall
}],
});
});



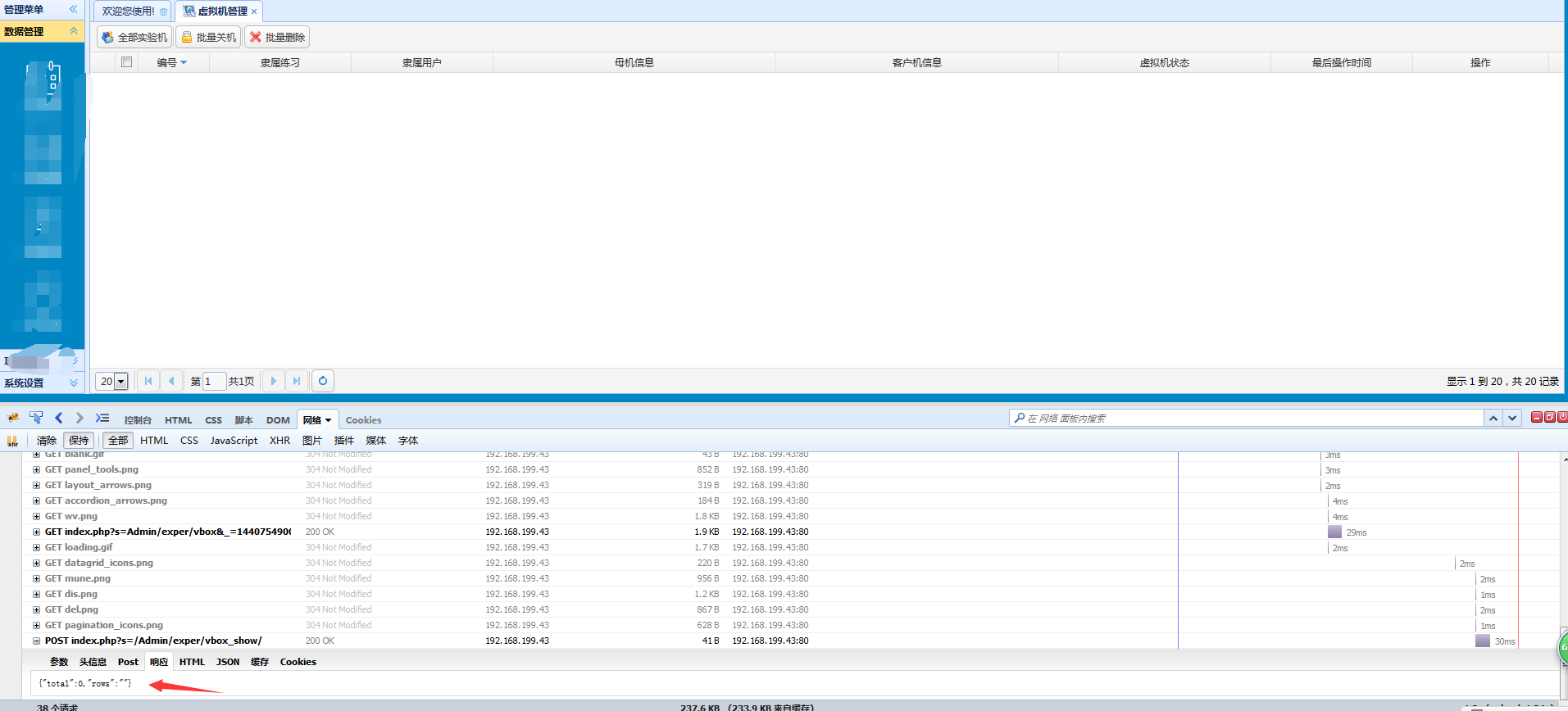
 导致这两个页面不能同时打开,后打开的那个页面就会显示空白,真是操蛋。
借此机会提醒自己和大家,id 千万不要重用,写代码 复制粘贴是很快,一定要注意需要修改的地方。
越是复杂的现象,越是看起来不可思议的bug,往往越是由于一个简单而又直白的失误造成的,胆大心细,胆大心细,胆大心细,重要的事要说三遍。
加油~
导致这两个页面不能同时打开,后打开的那个页面就会显示空白,真是操蛋。
借此机会提醒自己和大家,id 千万不要重用,写代码 复制粘贴是很快,一定要注意需要修改的地方。
越是复杂的现象,越是看起来不可思议的bug,往往越是由于一个简单而又直白的失误造成的,胆大心细,胆大心细,胆大心细,重要的事要说三遍。
加油~