我在我们网站上添加了悬浮于右侧中部的客服代码,网站是asp代码制作的,该客服代码是由3个文件组成,分别是(1)ggimages文件夹,主要放置客服广告的图片;(2)ggjs文件夹,主要放置js文件,内放置一个top.js文件;(3)网站根目录下放置一个gg.asp的文件,是客服代码的主程序。
存在问题:我在index主页底部引用gg.asp文件,代码如下:
<!--#include file="gg.asp"-->
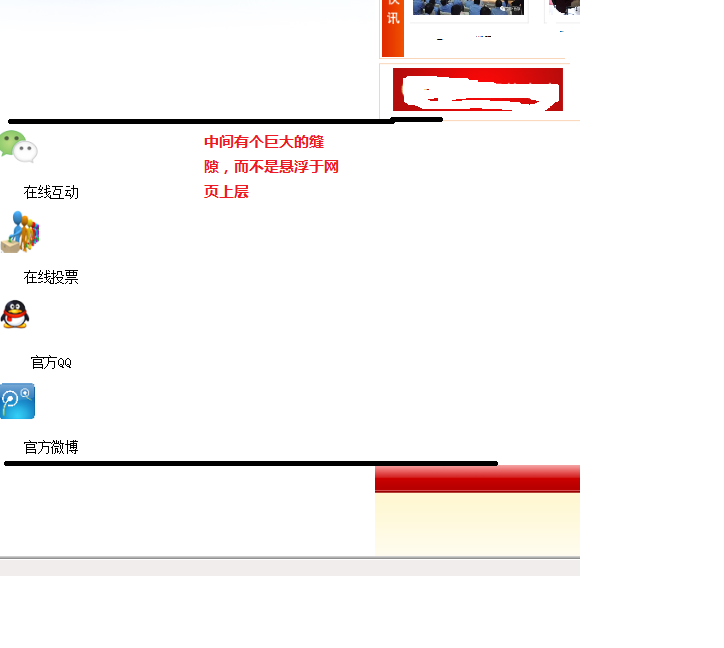
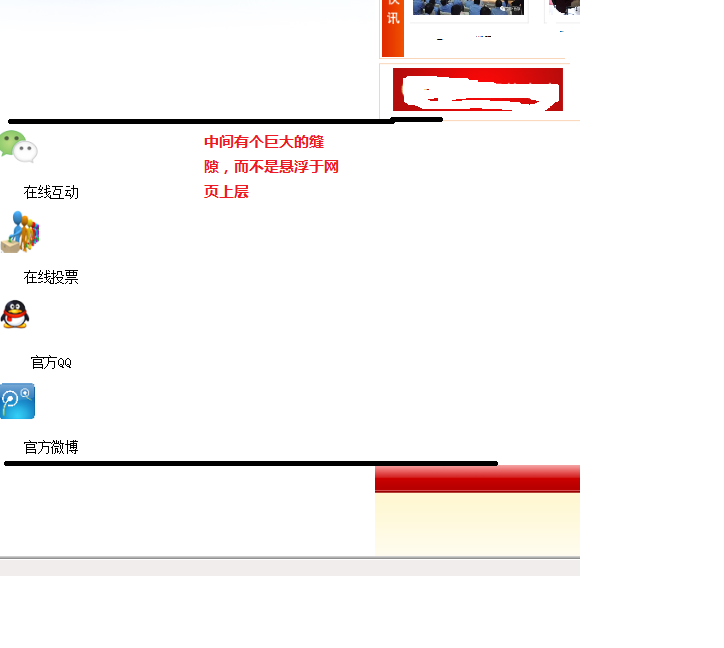
引用后,客服代码能够显示,但是在主页引用的部位出现一个巨大的间隙(客服代码的位置异常请看抓图)

,如果单独运行gg.asp,则正常显示,位置也在网站右侧中部,请大家帮忙指点一下是那个地方出了问题,谢谢!附代码:
-------------------------------------------------------------------------------------
(一)主页index的头代码如下:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7"/>
<link href="css/css.css" rel="stylesheet" type="text/css">
<link href="css/css_2.css" rel="stylesheet" type="text/css">
<!--#include file="conn.asp"-->
</head>
页面底部引用gg.asp的代码如下:<div ><!--#include file="gg.asp"--> </div>
<!--#include file="end.asp" -->
-------------------------------------------------------------------------------------
(二)右侧客服悬浮窗全部代码如下:
<title>右侧漂浮窗口</title>
<!--右侧漂浮窗口头开始-->
<style type="text/css">
body{margin:0;height:1000px;}
dl,dd,dt{margin:0;padding:0;}
a{ text-decoration:none;}
.floating_ck{position:fixed;right:10px;top:30%;} /*相对位置*/
.floating_ck dl dd{position:relative;width:130px;height:100px;text-align:center;background-repeat:no-repeat;background-position:center 20%;cursor:pointer;}
.floating_ck dl dd:hover{background-color:#FF0000;border-bottom:solid 1px #FF0000;}
.floating_ck dl dd:hover .floating_left{display: block;}
.consult{background-image:url(ggimages/icon0701/zxicon.png);}
.words{background-image:url(ggimages/icon0701/tp.png);}
.quote{background-image:url(ggimages/icon0701/kficon.png);}
.qrcord{background-image:url(ggimages/icon0701/wb.png);}
.floating_ck dd span{color:#000000;display:block;padding-top:70px;}
.floating_left{position:absolute;left:-160px;top:0px;width:160px;height:100px;background-color:#FF0000;border-bottom:solid 1px #FF0000;display:none;}
.floating_left a{color:#000000;line-height:100px;}
.floating_ewm{height:200px;top:-100px;}/*调整左侧弹出窗口的高度*/
.floating_ewm i{background-image:url(ggimages/wb.png);display:block;width:145px;height:145px;margin:0;margin-top:20px;}
.floating_ewm p{color:#000000;margin-top:30px;}/*字的移动高度*/
.floating_ewm .qrcord_p01{font-size:18px;line-height:20px;}
.floating_ewm .qrcord_p02{font-size:18px;}
.STYLE1 {color: #000000}
</style>
<script type="text/javascript" src="ggjs/top.js"></script>
<!--右侧漂浮窗口头结束-->
<body>
<!--右侧漂浮窗口主体开始-->
<div class="floating_ck">
<dl>
<dt></dt>
<dd class="consult">
<span class="STYLE1"> <a href="book_write.asp " target="_blank">在线互动</a> </span>
<!-- <div class="floating_left"><a href="book_write.asp " target="_blank">我要留言</a> <a href="nzbook.asp " target="_blank">查看留言</a>
</div> -->
</dd>
<dd class="words">
<span class="STYLE1"><a href="toupiao.asp " target="_blank">在线投票</a> </span>
<!-- <div class="floating_left"><a href="#">我要投票</a></div>-->
</dd>
<dd class="quote">
<span class="STYLE1"><a href="tencent://message/?uin=1000000&Site=msn&Menu=yes #">官方QQ</a></span>
</dd>
<dd class="qrcord">
<span class="STYLE1">官方微博</span>
<div class="floating_left floating_ewm">
<i></i>
</div>
</dd>
</dl>
</div>
</body>
<!--右侧漂浮窗口主体结束-->
-------------------------------------------------------------------------------------
(三)top.js全部代码如下:
/**
JavaScript脚本实现回到页面顶部示例
@param acceleration 速度
@param stime 时间间隔 (毫秒)
**/
function gotoTop(acceleration,stime) {
acceleration = acceleration || 0.1;
stime = stime || 10;
var x1 = 0;
var y1 = 0;
var x2 = 0;
var y2 = 0;
var x3 = 0;
var y3 = 0;
if (document.documentElement) {
x1 = document.documentElement.scrollLeft || 0;
y1 = document.documentElement.scrollTop || 0;
}
if (document.body) {
x2 = document.body.scrollLeft || 0;
y2 = document.body.scrollTop || 0;
}
var x3 = window.scrollX || 0;
var y3 = window.scrollY || 0;
// 滚动条到页面顶部的水平距离
var x = Math.max(x1, Math.max(x2, x3));
// 滚动条到页面顶部的垂直距离
var y = Math.max(y1, Math.max(y2, y3));
// 滚动距离 = 目前距离 / 速度, 因为距离原来越小, 速度是大于 1 的数, 所以滚动距离会越来越小
var speeding = 1 + acceleration;
window.scrollTo(Math.floor(x / speeding), Math.floor(y / speeding));
// 如果距离不为零, 继续调用函数
if(x > 0 || y > 0) {
var run = "gotoTop(" + acceleration + ", " + stime + ")";
window.setTimeout(run, stime);
}
}
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 ,如果单独运行gg.asp,则正常显示,位置也在网站右侧中部,请大家帮忙指点一下是那个地方出了问题,谢谢!附代码:
,如果单独运行gg.asp,则正常显示,位置也在网站右侧中部,请大家帮忙指点一下是那个地方出了问题,谢谢!附代码: