87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
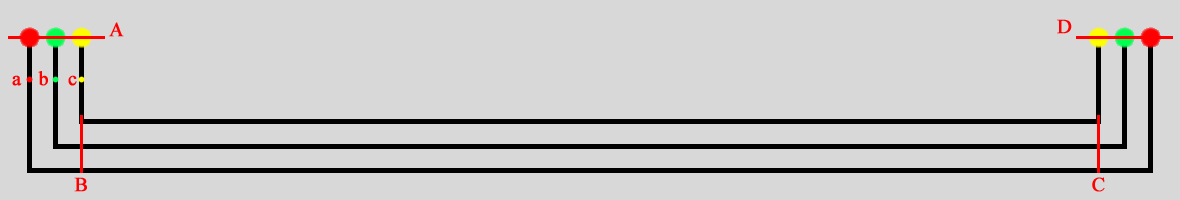
<script src="Script/jquery-1.4.2.min.js"></script>
<script>
window.onload=function sssss(){
$("#drawing1").css("top", "35px");
$("#drawing1").css("left", "26px");
$("#drawing2").css("top", "35px");
$("#drawing2").css("left", "52px");
$("#drawing3").css("top", "35px");
$("#drawing3").css("left", "78px");
$("#drawing1").animate({ top: '167px' }, 2000);
$("#drawing1").animate({ left: '1147px' }, 3000);
$("#drawing1").animate({ top: '35px' }, 2000);
$("#drawing2").animate({ top: '142px' }, 2000);
$("#drawing2").animate({ left: '1121px' }, 3000);
$("#drawing2").animate({ top: '35px' }, 2000);
$("#drawing3").animate({ top: '117px' }, 2000);
$("#drawing3").animate({ left: '1095px' }, 3000);
$("#drawing3").animate({ top: '35px' }, 2000, sssss);
}
</script>
<div style="background:url(Images/test.png);height:200px;width:1180px;left:100px;position:absolute;">
<div id="drawing1" style="background:url(Images/drawing1.png);position:absolute;width:7px;height:7px;left:26px;top:35px;"></div>
<div id="drawing2" style="background:url(Images/drawing2.png);position:absolute;width:7px;height:7px;left:52px;top:35px;"></div>
<div id="drawing3" style="background:url(Images/drawing3.png);position:absolute;width:7px;height:7px;left:78px;top:35px;"></div>
</div>