87,991
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
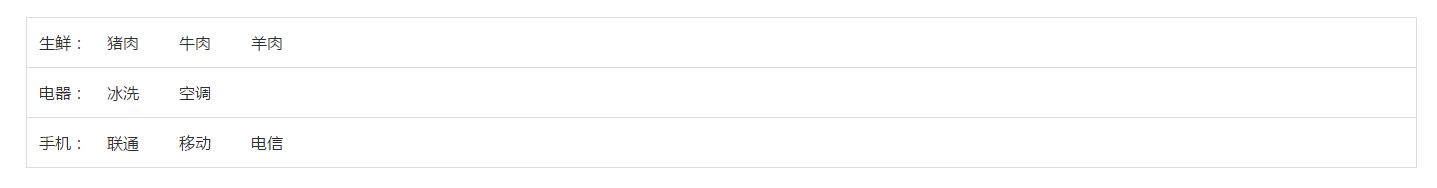
var data=[{"keyid":"1","skukinds":"生鲜","cuskeyid":"1"},{"keyid":"2","skukinds":"电器","cuskeyid":"1"},{"keyid":"3","skukinds":"手机","cuskeyid":"1"},{"keyid":"7","skukinds":"猪肉","parentkeyid":"1","cuskeyid":"1"},{"keyid":"5","skukinds":"牛肉","parentkeyid":"1","cuskeyid":"1"},{"keyid":"6","skukinds":"羊肉","parentkeyid":"1","cuskeyid":"1"},{"keyid":"8","skukinds":"冰洗","parentkeyid":"2","cuskeyid":"1"},{"keyid":"9","skukinds":"空调","parentkeyid":"2","cuskeyid":"1"},{"keyid":"10","skukinds":"联通","parentkeyid":"3","cuskeyid":"1"},{"keyid":"11","skukinds":"移动","parentkeyid":"3","cuskeyid":"1"},{"keyid":"12","skukinds":"电信","parentkeyid":"3","cuskeyid":"1"}];
var list={};
//先循环数据找出所有父类
for(var t in data){
if(typeof data[t].parentkeyid == 'undefined'){
list[data[t].keyid]=data[t];
list[data[t].keyid].list=[];
}
}
//再循环数据给已知父类添加子类
for(var t1 in data){
if(data[t1].parentkeyid){
list[data[t1].parentkeyid].list.push(data[t1]);
}
}
var html=[];
for(var t2 in list){
html.push("<br/>"+list[t2].skukinds+":");
for(var d in list[t2].list){
html.push(list[t2].list[d].skukinds+" ");
}
}
document.write(html.join(""));
for(var i=0;i<data.length;i++){
if(data[i].parentkeyid) continue;
else{
var $row = $("<div>"+data[j].skukinds+"</div>");
for(var j=0;j<data.length;j++){
if(data[j].parentkeyid == data[i].id){
$row.append(data[j].skukinds);
}
}
}
}