81,117
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
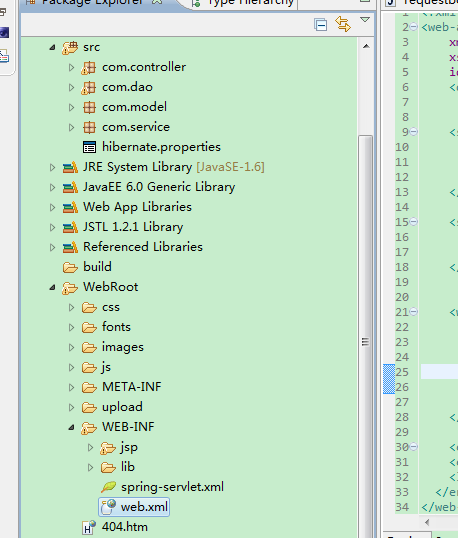
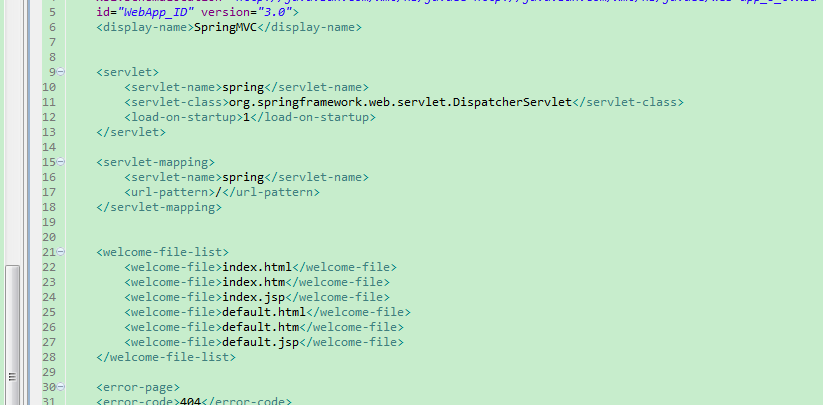
 web。xml
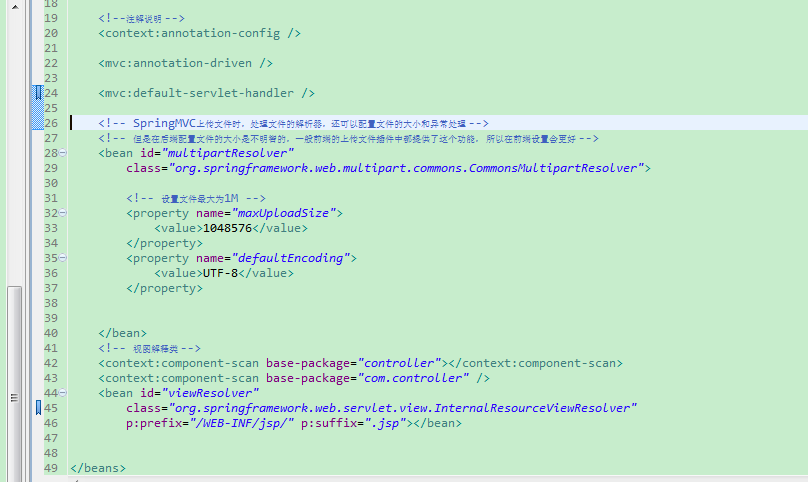
web。xml servlet. xml
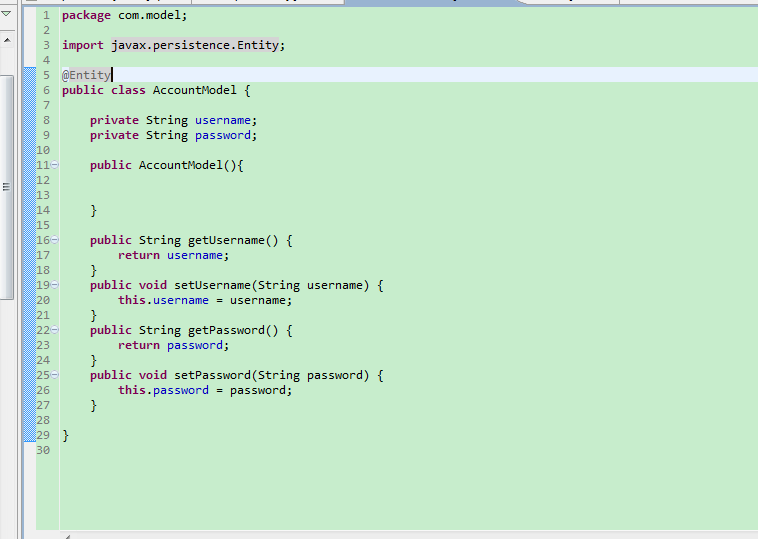
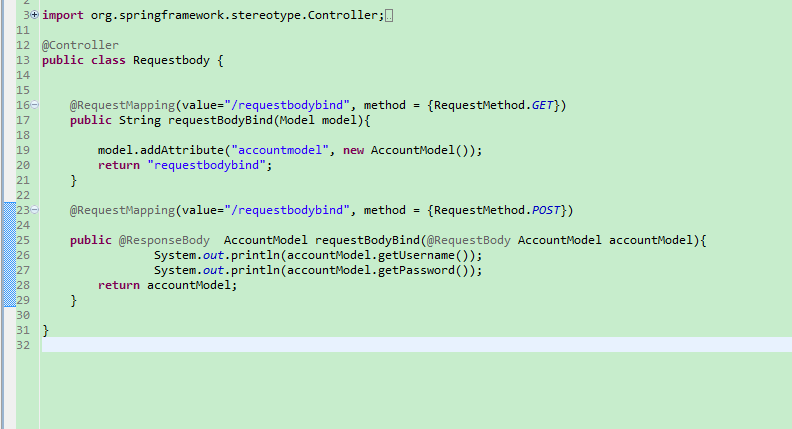
servlet. xml model
model controller
controller jsp页面
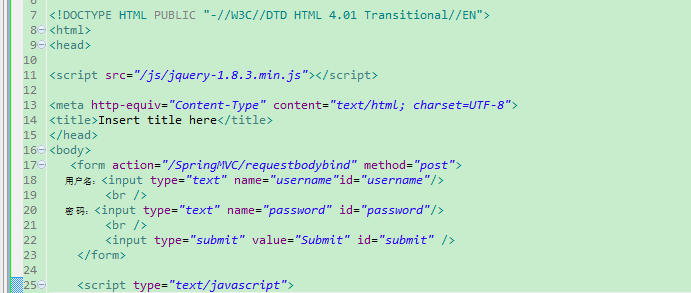
jsp页面

 [/quote]
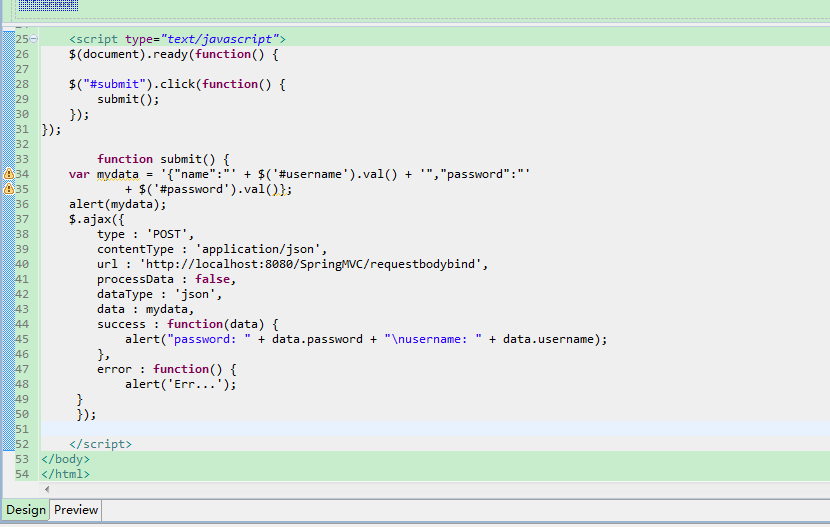
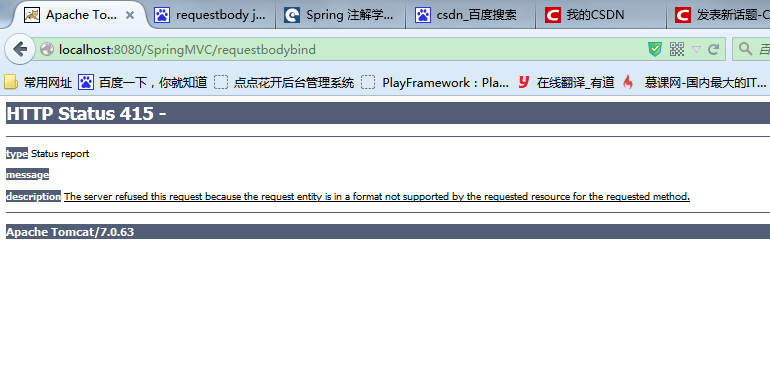
不要用submit,ajax是异步请求,再用form提交就本末倒置了,就在页面上随便加个按钮然后onclick调用上边这个方法。你的需求是返回json,那dataType属性也要改成json,而且json直接alert的话好像是输出[object Object]
[/quote]
不要用submit,ajax是异步请求,再用form提交就本末倒置了,就在页面上随便加个按钮然后onclick调用上边这个方法。你的需求是返回json,那dataType属性也要改成json,而且json直接alert的话好像是输出[object Object] 前端不太会用,可否来分代码参考...
前端不太会用,可否来分代码参考...

function savepro() {
var saveData = {
"username" : "admin",
"password" : "123456"
};//发送给服务器的JSON
$.ajax({
type : "POST",
url : "/PaperDiary/user/login",
data : JSON.stringify(saveData),
contentType : "application/json", //发送至服务器的类型
dataType : "text", //预期服务器返回类型
success : function(data) {
alert(data);
/* var localStorage = [];
for (var item in data) {
alert(data[item]);
localStorage[item] = data[item];
} */
}
});
}