请问 以下代码中的 红色部分
margin-top:15px; 这个值是怎么确定的呢?(也就是为什么是15px)
另外 红色部分的
margin-left:-1px; ,这个值又是怎么确定的呢?(也就是刚好 -1px的时候,它就会对齐上边的菜单)
<html>
<head>
<style type="text/css">
body {
color:#fff;
font-size:12px;
}
ul li {
float:left;
height:30px;
background-color:#99CC99;
margin:0 10px;
padding:0;
border:1px solid #c30;
width:100px;
}
ul li div {
border:1px solid #f00;
background-color:#996666;
width:100px;
height:300px;
margin-top:15px;
margin-left:-1px;
}
</style>
</head>
<ul>
<li>
标题 - #text
<div>
下拉菜单 - div
</div>
</li>
</ul>
</html>
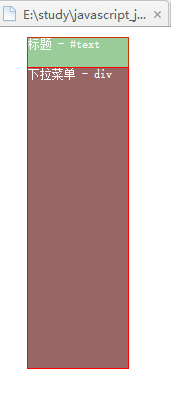
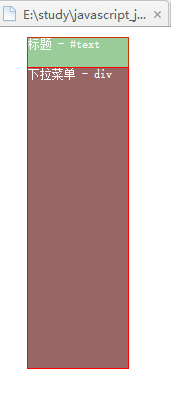
所得如图 a所示:

图 a
//----------------------
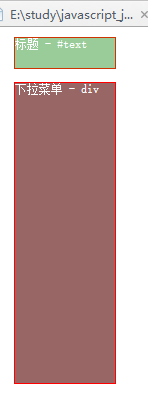
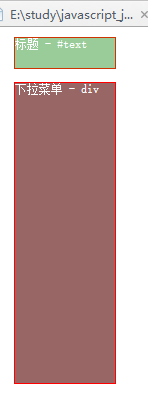
如果把 margin-top:15px; 改为 margin-top:30px;
那么就会的到如图 c 所示:(
这时候 下拉菜单就会跟标题 有间隙,请问 这 15px 是怎么确定的呢)

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享