ACTION:
get set 方法都有了!
public TbInternetBar tib;
@Autowired
public ITbInternetBar Itib;
private String jsonStr;
private File uploadFile;//文件对象
private String uploadFileContentType;//文件类型
private String uploadFileFileName;//文件名
private String uploadFileFileNameb;//文件名
private String resultmsg;
/**
* 新增
* @return
* @throws Exception
*
*/
public String add() throws Exception{
if(tib==null){
return "add";
}
String path="upload_inmages";
//获取站点的根路径
String realpath=ServletActionContext.getServletContext().getRealPath(path);
if (uploadFile!=null) {
File savafile=new File(realpath,uploadFileFileName);
if (!savafile.getParentFile().exists()) {
savafile.getParentFile().mkdirs();
}
savafile.createNewFile();
FileUtil.copyFile(uploadFile, savafile);
tib.setIbphoto(path+"/"+uploadFileFileName);//数据库的图片字段
tib.setIbphotob(path+"/"+uploadFileFileName);//数据库的图片字段
}
int result=0;
try {
result = Itib.add(tib);
} catch (Exception e) {
e.printStackTrace();
}
if (result > 0) {
jsonStr = "{'result':'新增成功'}";
} else {
jsonStr = "{'result':'新增失败'}";
}
return "success";
}
JSP页面:
<head>
<title>管理后台登录</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="css/layout.css">
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.7.2.js"></script>
<script type="text/javascript" src="js/index.js"></script>
<script type="text/javascript">
function submit1(){
var data_param = $("#add").serializeArray();
var files=['uploadFile','uploadFileb'];
alert('上传文件');
$.ajaxFileUpload({
type: "POST",
fileElementId : files,
url: "${pageContext.request.contextPath}/internetnat_add.do",
data:data_param,
dataType: "json",
success: function (result) {
var obj=eval("("+result+")");
alert('上传文件');
}
});
}
</script>
</head>
<body>
<div id="index_box_top"></div>
<div id="index_box">
<div id="index_box_left" style="">
<div class="left_top">MEINFO</div>
<div class="nameclass"><a href="main.jsp" class="home">网站首页</a></div>
<div class="nameclass"><a href="#" class="fabu">发布</a></div>
<div class="nameclass"><a href="#" class="guanli">管理</a></div>
<div class="nameclass"><a href="#" class="cenT">用户</a></div>
<div class="nameclass"><a href="${pageContext.request.contextPath}/logout.do">退出</a></div>
</div>
<div id="index_box_right" style="">
<div class="right_top">
您好,<span class="left-font02" style="color:red">${sessionScope.login_user.username}</span>,欢迎进入!
</div>
<form id="add" action="${pageContext.request.contextPath}/internetnat_add.do" method="post" enctype="multipart/form-data" name="form">
<div class="updatemsg">
<input type="file" placeholder="图片" name="uploadFile" id="uploadFile"/> 图片<br/>
<input type="file" placeholder="图片" name="uploadFile" id="uploadFileb"/> 图片<br/>
<p>备注</p>
<textarea style="margin: 2px; max-width: 532px; max-height: 149px;min-width: 532px; min-height: 149px;outline:none" name="tib.remark">备注</textarea>
<p><input type="submit" onclick="submit1();" value="" class="upbut"></p>
</div>
</form>
</div>
</div>
</body>
</html>
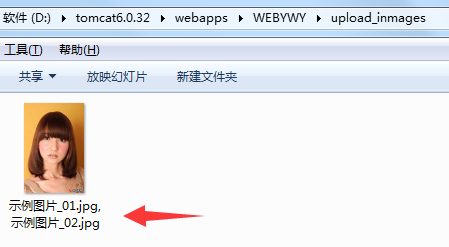
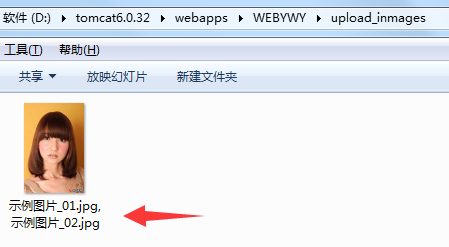
运行的效果:

单张上传是可以的,但是多张上传就是这样。怎么解决
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享